You can use a Conversion Button directly on a landing page besides the conventional way of using it in a form. The purpose of this would be to redirect the user to your company’s website, or to allow the user to download any document, or may be even to encourage users to try out your company’s product or service.
Procedure:
To Add a Conversion Button or Call To Action(CTA) button in your LeadSquared Landing Page:
If you are using Responsive Template/Designer follow these steps:
1. In Step 2 of creating a Landing Page:
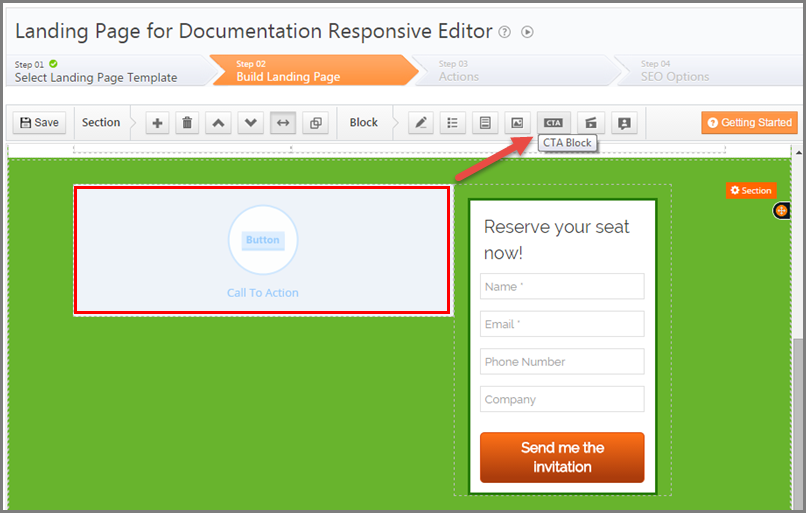
a) Select the Section on the page/canvas where you want to add a CTA button.
b) Click on CTA Block from the Tool bar to add it to the required Section.
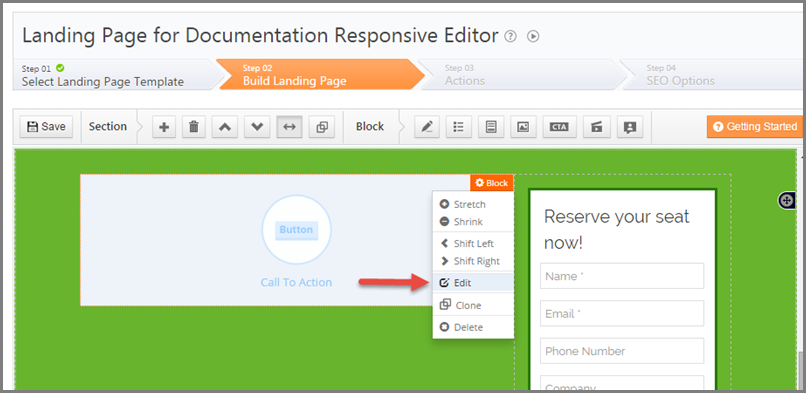
2. To customize the CTA button double click on it or click on the block to see the block settings icon appear on top right corner of the block. Hover the cursor on the block settings to see list of options & click on Edit option.
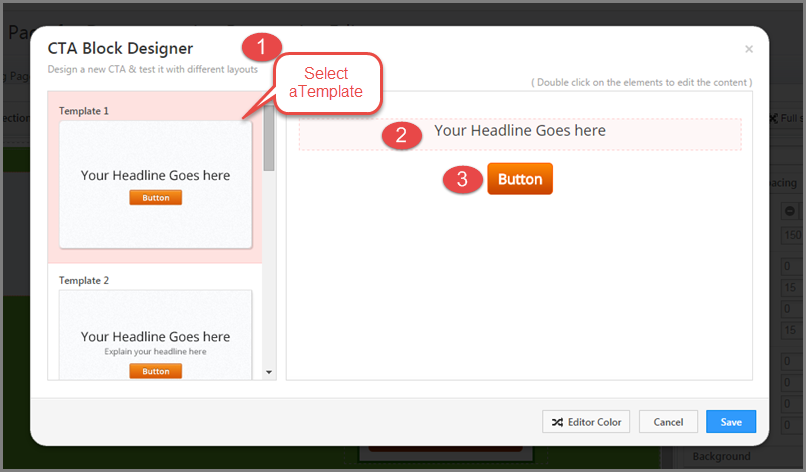
CTA Block Designer opens.
3. Select one of the available Templates. You can edit/customize the Text and Button here by double clicking on each element separately.

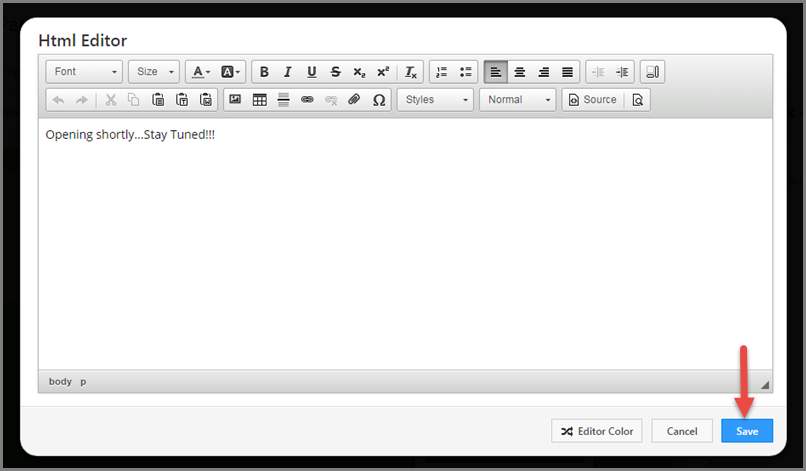
4. Double click on the Text-element to see HTML Editor where you can create nice headline for the button. Save the headline once it is ready.
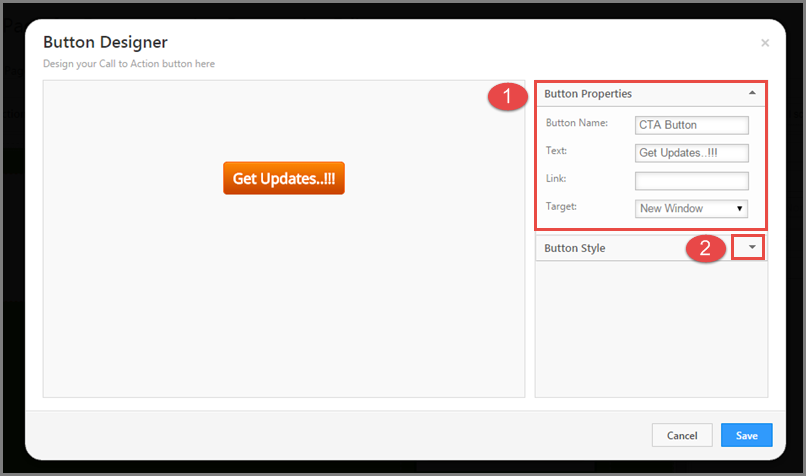
5. Double click the Button to see Button Designer.
a) In Button Properties panel you can Name it and customize the Text on it, provide a hyperlink and set the Target window for the redirect web page on button click.

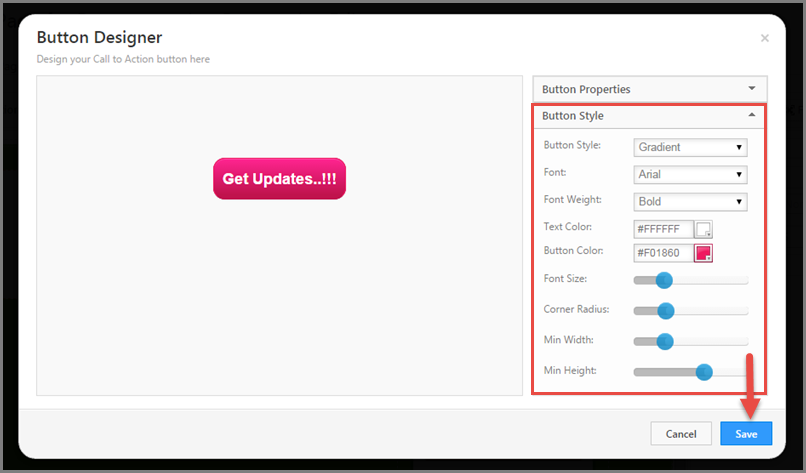
b) In Button Style panel you can customize the look and feel of the button. You can play with the options for designing the Button and the Text on it to get a desired CTA button on the landing page.
Click Save once the button is customized.

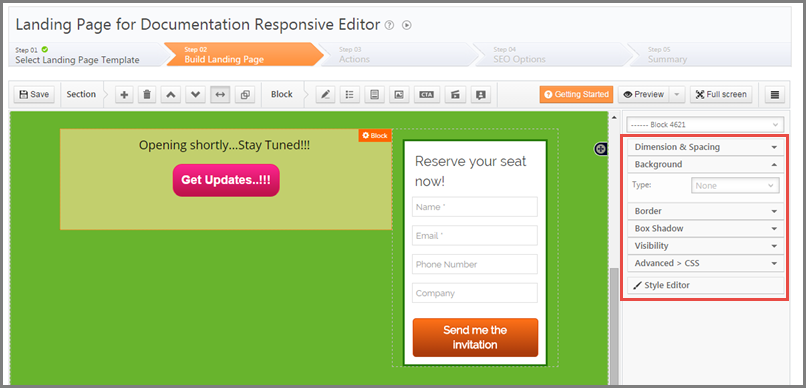
6. You can also customize CTA Block using the block properties panel on the right of the Landing page Designer.
For help with the customizing the block properties and a complete understanding of the responsive editor/designer refer to Building Responsive Landing Pages
Building Responsive Landing Pages using LeadSquared. (Downloadable PDF guide)
Slideshow on building responsive landing pages. (Slideshare slideshow)