You can send the lead data captured by the form (after a visitor submits on a landing page) to an external URL.
This URL can be another landing page or your company’s website or any URL you prefer.
Pre-requisites:
- You have logged in to LeadSquared.
- You have completed selecting the landing page template and created a landing page using the landing page editor. (Step 1 and Step2).
For a complete overview on how to create and publish a landing page refer to the following article below.
How to Create and Publish a Landing Page?
Procedure to send form data from Landing Page to an external URL:
In Step 3 – Actions Step of creating a Landing Page, under the section “What happens after the visitor submits the landing page?” you can choose to redirect the Lead to another URL .
The option “Is redirected to a URL” allows you to redirect the lead to a URL after submitting on the landing page.
You can select the landing page of your choice in the drop down menu (You can see landing pages in the drop down if you have created one earlier). Or you may choose to “Provide an External URL”
You can send the form data to the “redirected URL” i.e., a Destination Page by selecting “Include From Data“.
Now to send the form data to the “redirect URL”. Both POST & GET methods can be used based on what is required.
You can use this feature to integrate with your automated user sign-ups, your own apps which require visitor data or even integrate with payment processing gateways like Paypal.
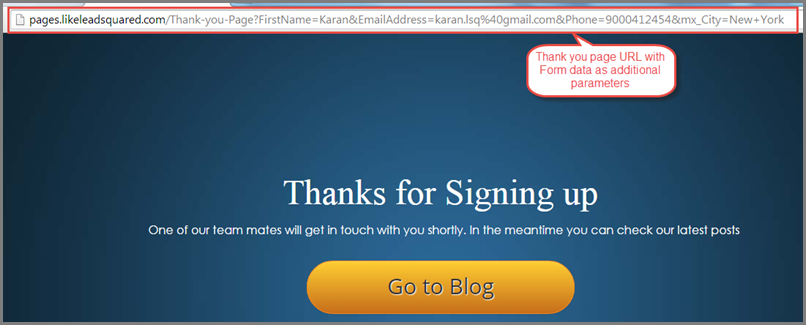
When you include form data via Get, the data entered in the form will be sent to the URL and you can see the URL with additional parameters on the redirect page. (Refer to the figure below).
Note: When Form data is included via Post the destination page has to process by reading from the HTTP post.