You can auto-populate or show pre-populated Form fields in Landing Pages when a lead clicks the URL links you provide in Email Campaigns or one to one emails to leads.
This can be achieved by adding additional parameters to the Landing Page URL while drafting or composing an email in LeadSquared. URLs with additional parameters are often termed as Dynamic URLs.
When a lead clicks on the URL links in the email, the lead details will appear in the Form fields without leads having to type-in their details.
Procedure:
1. The basic URL of your landing page will be of the form:
http://subdomain.yourdomain.com/Landing-page-Name. Lets call it Base URL of the Landing page.
For example http://pages.likeleadsquared.com/Test-Landing-Page.
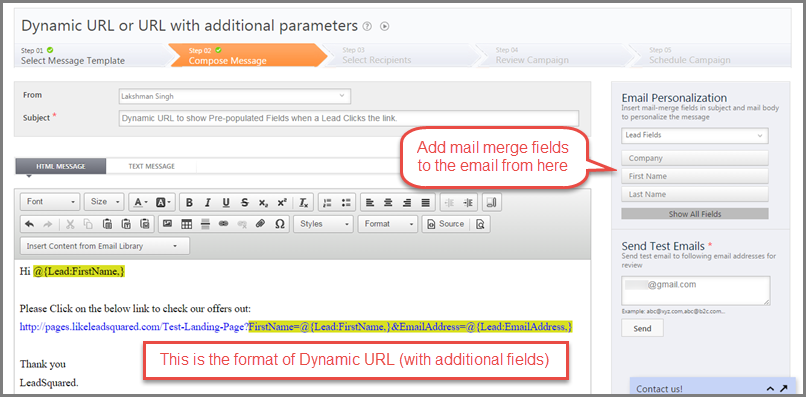
2. To the base URL add parameters using Mail-Merge fields available in Email Personalization section in the Email Composer, while drafting the email.
Dynamic URL:
3. Understanding Additional Parameters added to the URL:
A dynamic URL can be built using 5 blocks/elements. They are:
a. Base URL – The URL of the Landing Page itself b. ? (A Question Mark)
c. Schema Name of the Field d. = (Is eqauls to) e. & (Ampersand)
Here is an example of a dynamic URL with one additional parameter added.
http://pages.likeleadsquared.com/Test-Landing-Page?FirstName=@{Lead:FirstName,}
4. In the above URL you can see ” ? “ after the landing page name and ” FirstName=@{Lead:FirstName,} ” following it.
FirstName is the Schema name of leads first name field.
And @{Lead:FirstName,} is its mail merge field added using Email Personalization section.
5. The Schema Name can simply be taken right from the Mail Merge field itself. Explained below.
Mail merge field @{Lead:FirstName,} : Here “Lead” specifies that it is a Lead field and “FirstName” is the Schema Name of Lead’s First Name field.
6. Quick steps to build a URL with additional parameters:
A. Add Base URL in the email body.
http://pages.likeleadsquared.com/Test-Landing-Page
B. After base URL place a question Mark ‘?’
http://pages.likeleadsquared.com/Test-Landing-Page?
C. Insert/add mail-merge field of required Lead Field next to ? using Email Personalization section.
http://pages.likeleadsquared.com/Test-Landing-Page?@{Lead:FirstName,}
D. Take the Schema Name from the Mail merge field and insert Schema Name= in between ? and @ in the above URL.
http://pages.likeleadsquared.com/Test-Landing-Page?FirstName=@{Lead:FirstName,}
E. To add another parameter, place & (Ampersand) next to the first parameter and add SchemaName=Mailmerge field of the required Lead Field as shown below:
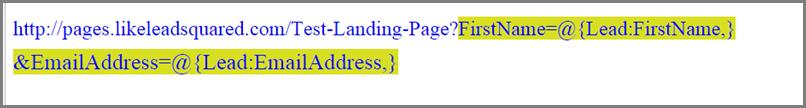
http://pages.likeleadsquared.com/Test-Landing-Page?FirstName=@{Lead:FirstName,}&EmailAddress=@{Lead:EmailAddress,}
Similarly you can add more lead field parameters to the URL in the same pattern.
For Example:
http://pages.likeleadsquared.com/Test-Landing-Page?FirstName=@{Lead:FirstName,}&EmailAddress
=@{Lead:EmailAddress,}&Phone=@{Lead:Phone,}&mx_City=@{Lead:mx_City,}
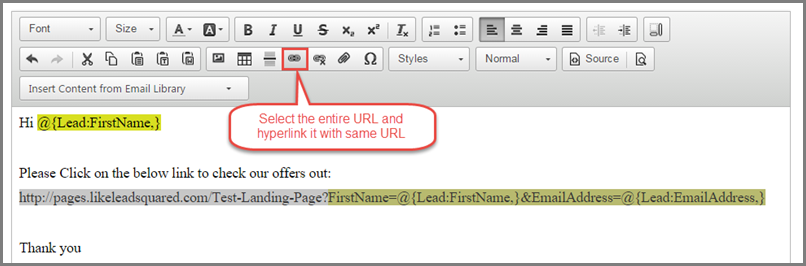
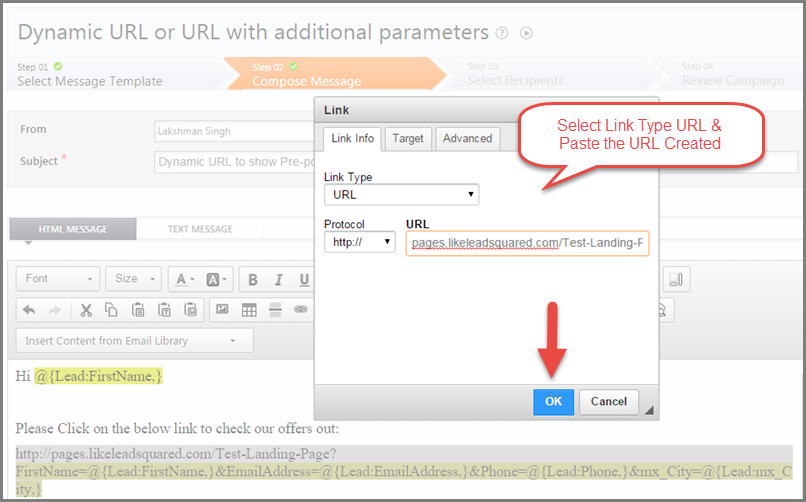
7. Once the URL is ready hyperlink it with itself in the email to make it clickable.
The links in the email you send will now be clickabel and will pre populate the lead details in the form fields.
(Provided the lead details corresponding to the lead/leads are available in your LeadSquared Account)
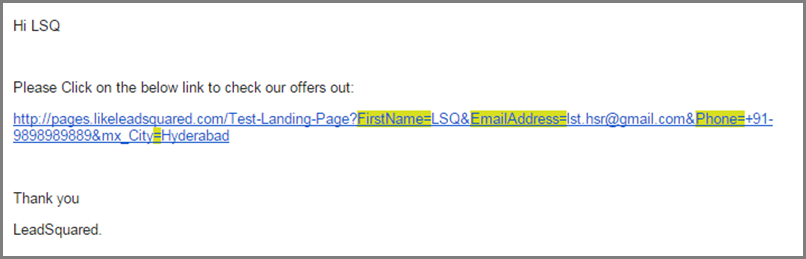
What happens when a Lead receives an email:
The system replaces the mail-merge fields in the email by the actual lead data of respective leads receiving the emails.
Here is how the url link appears in the email:
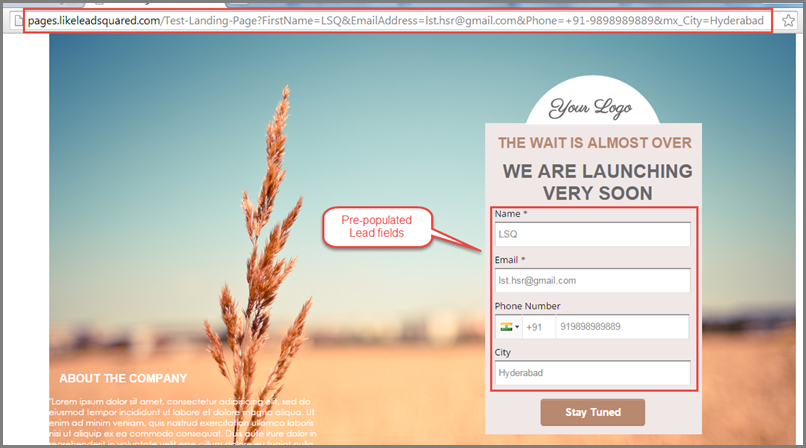
A click on the link leads to the landing page with pre-filled lead fields.
In case there is no data in any of the fields for a lead, the field will be shown blank.