The Facebook Like button is the quickest way for people to like and share content with others. And if it is present on your landing page, it gives you further reach and better visibility.
Prerequisites
- Your company has a Facebook page.
- You have gone through How to Create and Publish a Landing Page?
- You are in Step 2 of How to Create and Publish a Landing Page?, i.e landing page editor.
Procedure
Adding a Like button to your landing page involves, first, getting the HTML code from Facebook, and second, pasting the code in the landing page editor.
Get the code from Facebook
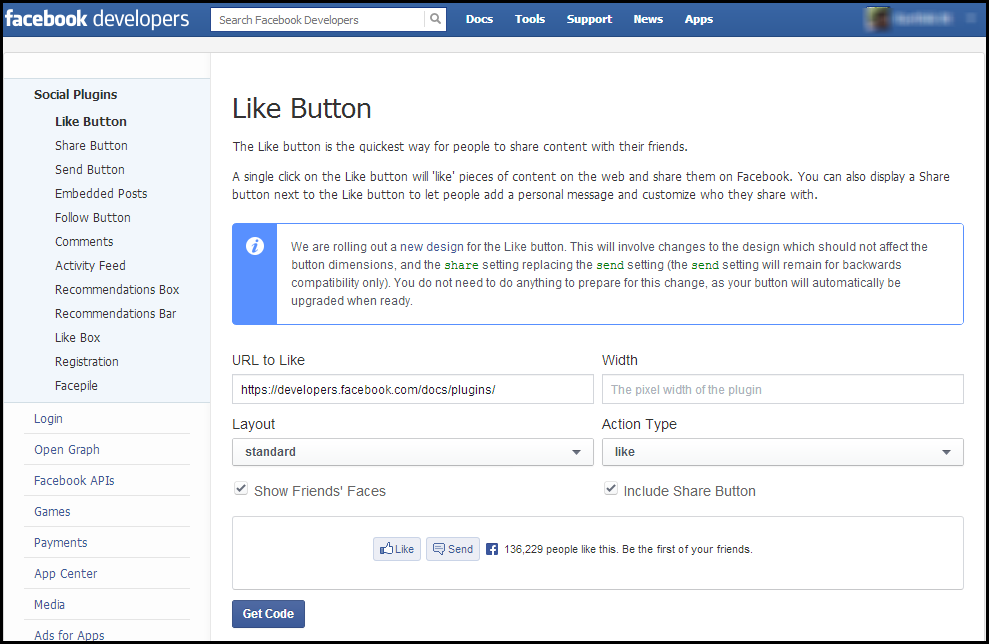
1. Log in to your company’s Facebook account and go to Facebook Developer page to get the HTML code for the like button. You will be redirected to the Like Button page.
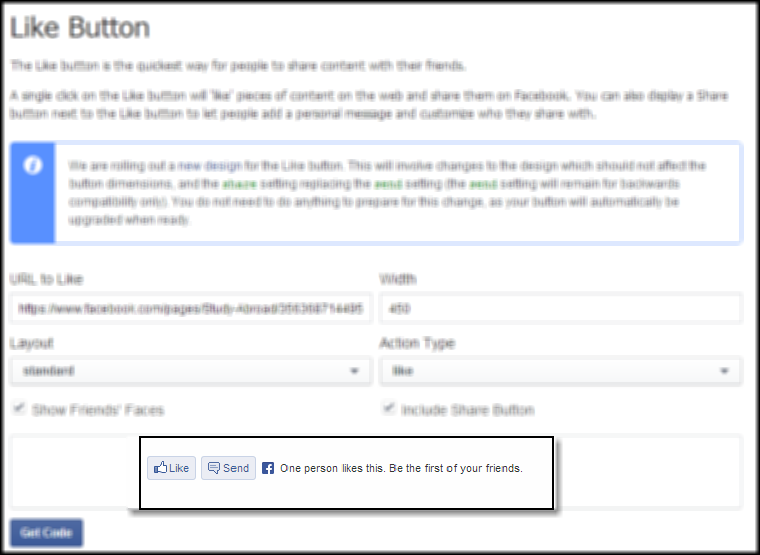
2. URL to like: In the space provided, enter the URL of the Facebook page, for which the Like button is to be enabled. This could be your company’s Facebook page.
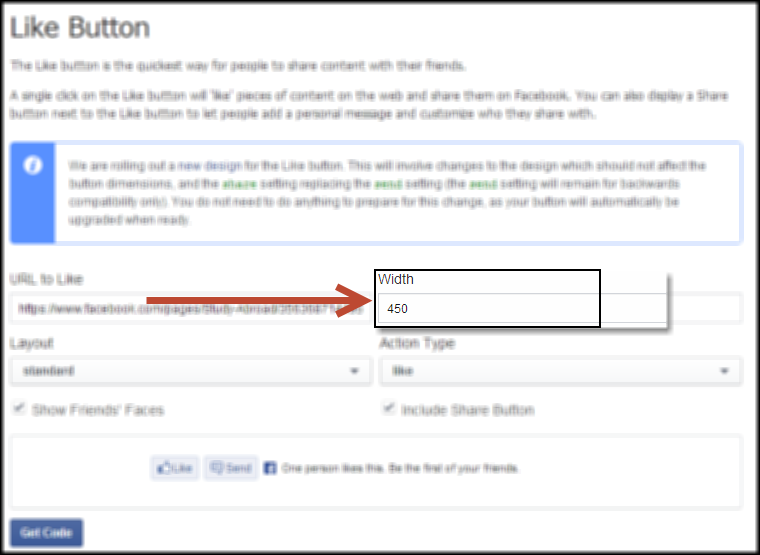
3. Width: This is the width of the plugin, visible on the landing page. The default width is 450 pixels. You can change it as per your requirement.
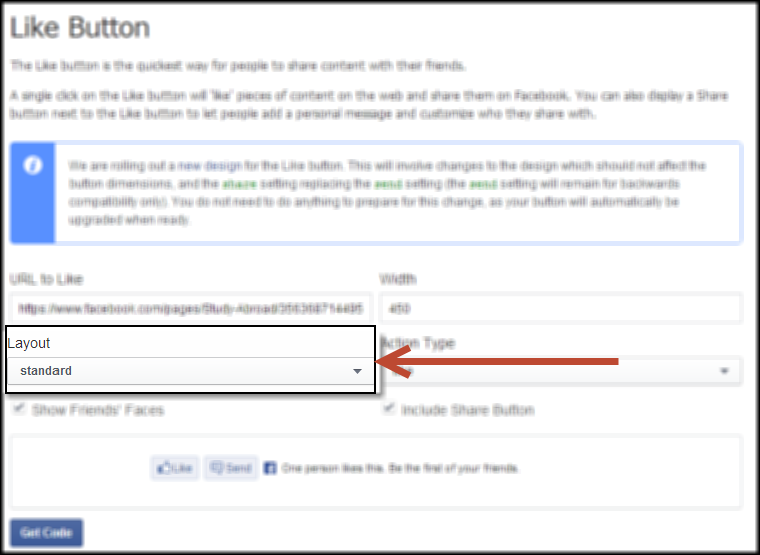
4. Layout: You can choose any of the 3 available options in the drop down. The layouts differ in their width and height of the Like button.
- Standard Layout: Minimum width: 225 pixels, Default width: 450 pixels and Height: 35 pixels (without photos) or 80 pixels (with photos).
- Box_count Layout: Minimum width: 55 pixels, Default width: 55 pixels, and Height: 65 pixels.
- Button_count Layout: Minimum width: 90 pixels, Default width: 90 pixels, and Height: 20 pixels.
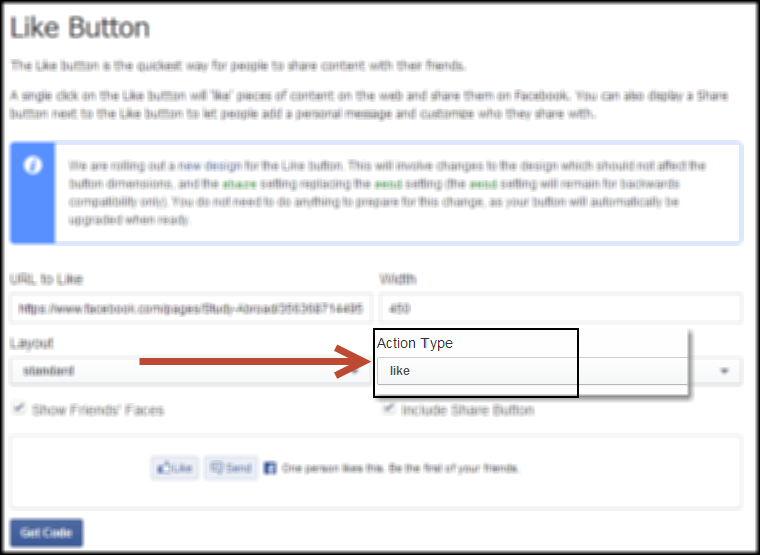
5. Action Type: You can choose to display either Like or Recommend on your landing page. Choose you option from the drop down.
6. Preview Box: This box previews how the button would like, if you choose any option.
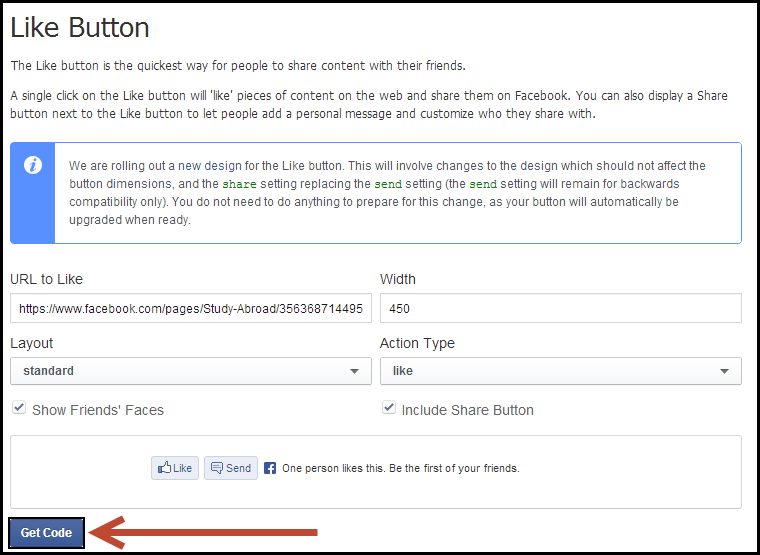
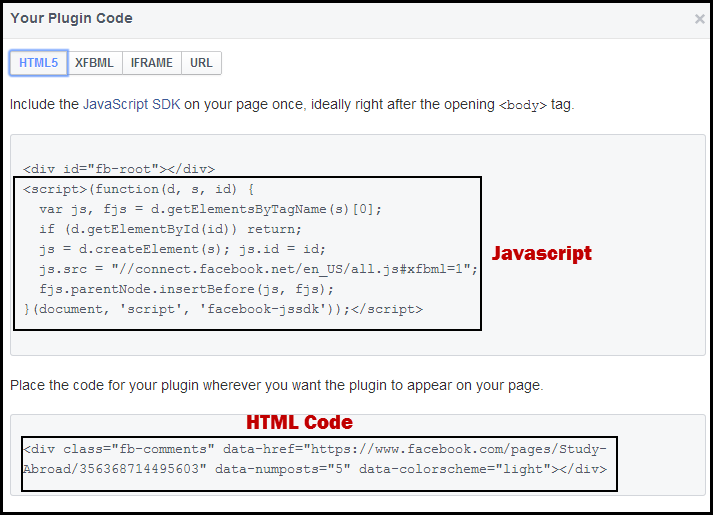
7. Get Code: Once you have made the required settings and changes, click on this button to get the HTML code. Copy these codes in a Notepad. you must paste the code in the landing page editor.
Paste the HTML code in the landing page editor
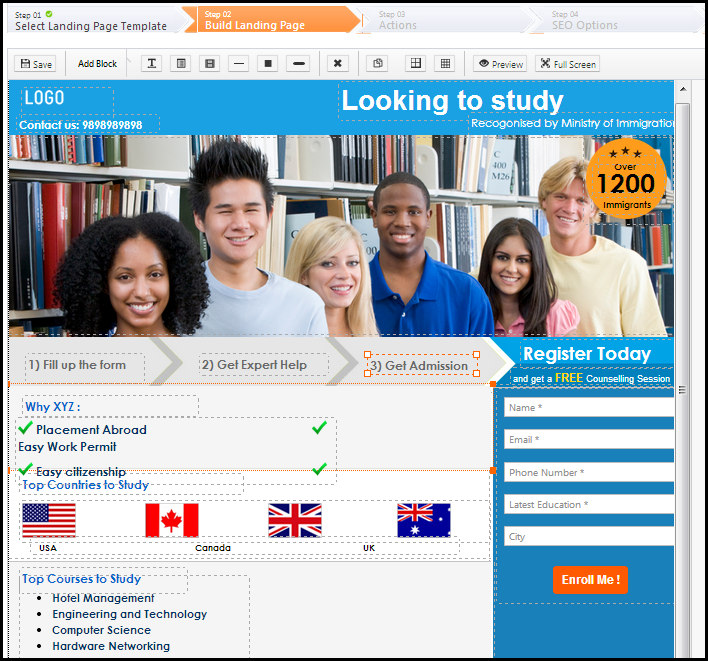
1. Navigate to the required landing page editor.
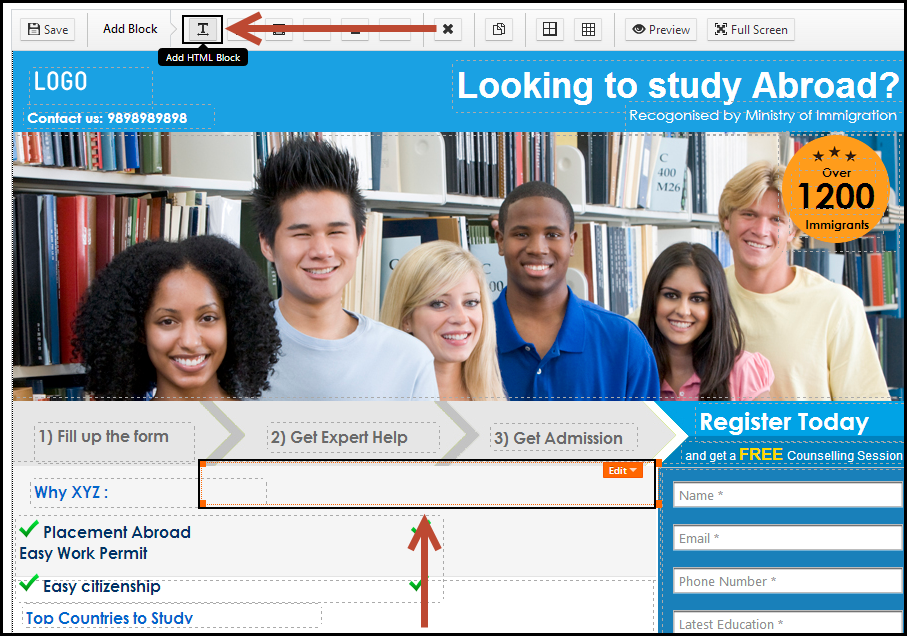
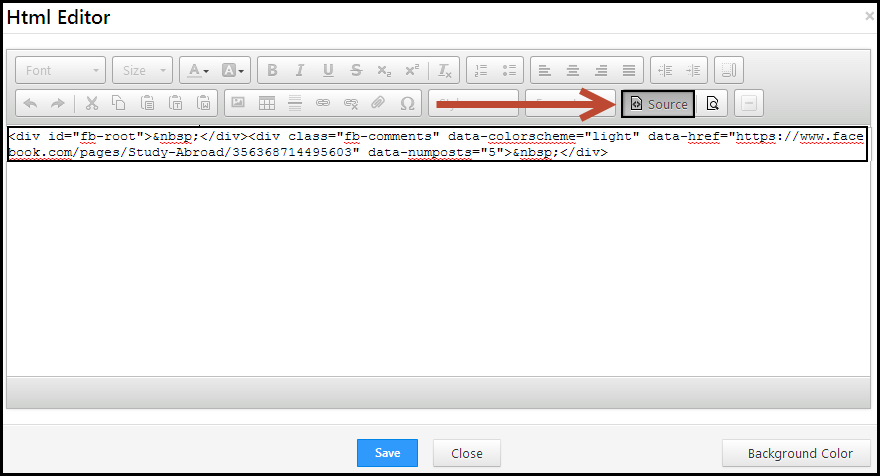
2. Add a HTML block to your landing page where you need the Facebook Like button. double click on the HTML block. Then click on “+” button, which expands the toolbar and displays the Source button.
3. Paste the second HTML code in the space provided. Adjust the data-width and data-height, overall block properties as per your requirements.
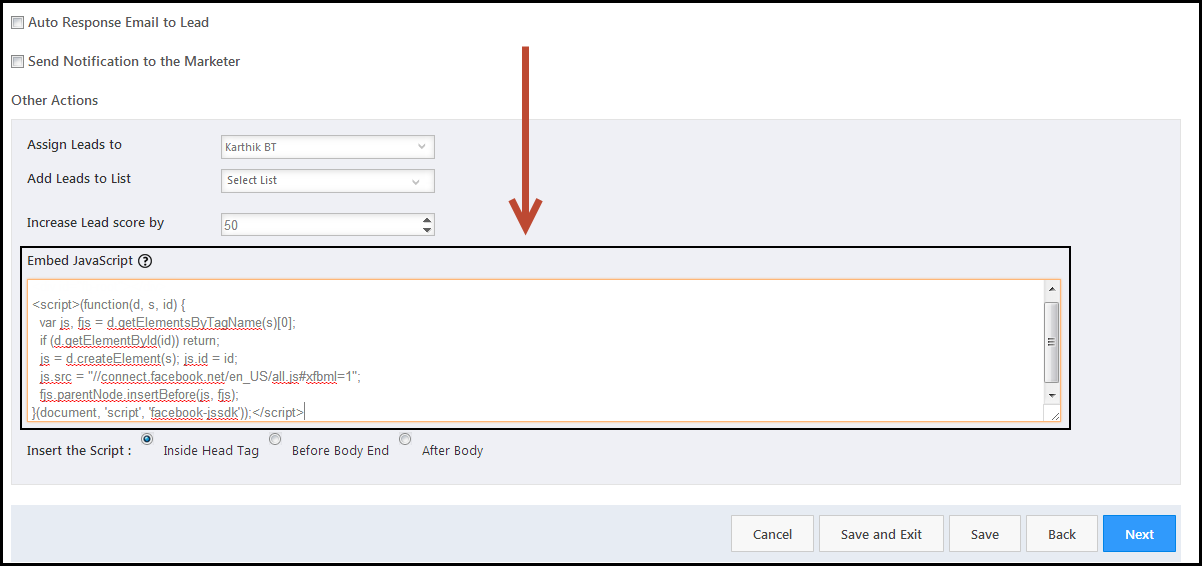
4. Next, go to Step 3 (Actions) of that landing page and paste the first JavaScript to the script block at the bottom.
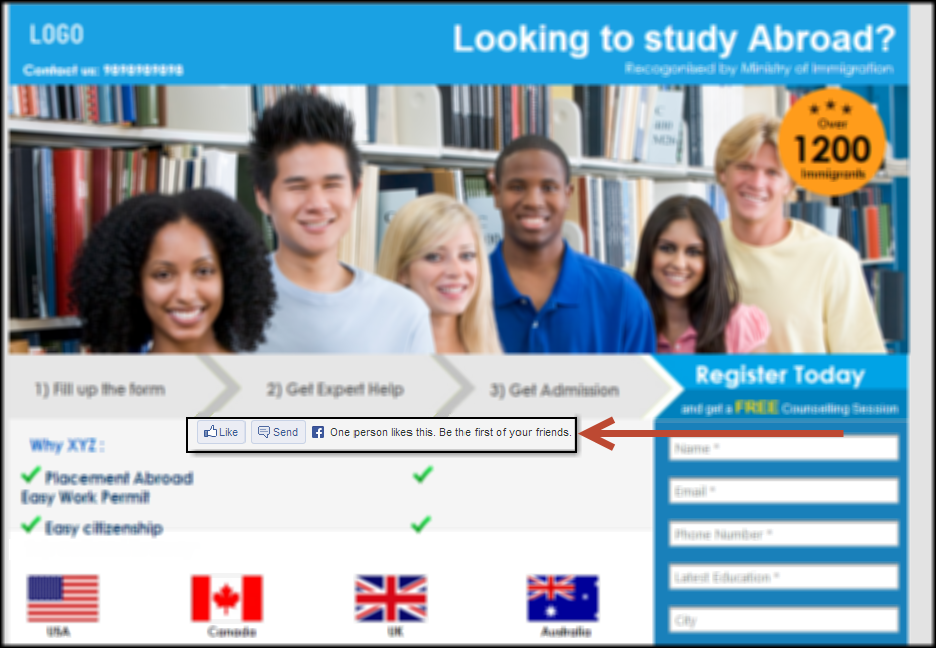
5. Complete the other required steps of the landing page. Finally go ahead and Publish the landing page. You will now be able to see the like button.