LeadSquared’s landing page module offers powerful features to design and publish conversion optimized Landing Pages. It allows you to design and publish custom landing pages easily. You can use LeadSquared’s built-in templates to easily create Landing Pages. You can create Landing page from scratch using Landing Page Editor. You can provide a variety of post form submission options. You can also optimize the landing pages for search engines.
Prerequisites
- You should be logged in to your LeadSquared system.
- You should be an Administrator or Marketing User of your LeadSquared account.
Procedure
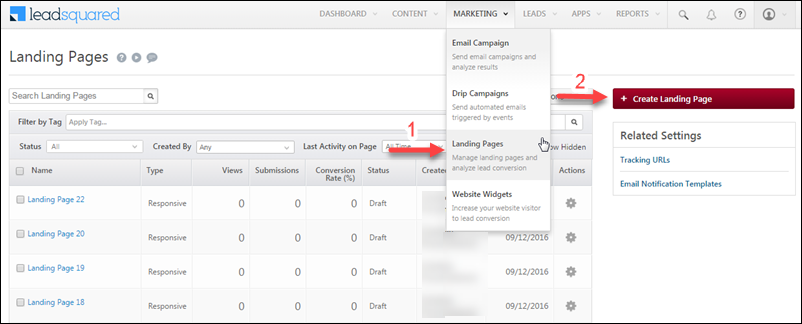
- From the default LeadSquared dashboard, go to Marketing -> Landing Pages. The Landing Pages window appears.

- Click Create Landing Page. The Landing Page creation wizard appears. From here you can create and publish Landing Pages in five steps. They are given below:
- Select a Landing Page template – A template gives you a head-start in creating a landing page. Creation becomes easier through template. For more information on this , refer to Selecting a Landing Page Template.
- Build the Landing Page – Customize the Landing Page template using the landing page editor. You can decide and set the look and feel of the landing page using this editor. For more information on this, refer to Building Responsive Landing Pages.
- Set the actions which should follow after a visitor submits on a landing page – For more information on this, refer to Actions that should follow when Visitors Submit on your Landing Page.
- Customize the Page Settings – Here you can set the Page Title, customize Landing Page URL and Search Engine Optimization (SEO) options for your landing page. SEO options are to increase the landing page’s visibility and traffic. For more information on this, refer to Page Settings for Landing Page.
- View the Summary – This step allows you to review the landing page that you have created. You can review the key elements of Landing Page here before you publish it.
After you complete all the steps, publish the landing page. You can view the landing page in the Landing Page grid list. Once it is published and visitors submit on it, you can view the landing page reports. For more information on Landing Page Reports, refer to How to Use Landing Page Reports?







how to integrate the already existing form into bring your HTML section
Hi, Durga. This can be done through a backend process. Please contact your account manager, or write to support@leadsquared.com for more information.