Images are the best way to have a positive effect on the conversion rate of your Landing Pages. Embedding images into the landing pages is very simple. You use this procedure to embed images into the landing pages.
Prerequisites
- You have logged in to LeadSquared.
- You have navigated to Dashboard > Marketing > Landing Pages > Create Landing Page. You have selected a landing page template or a blank landing page.
- You have completed the Select Landing Page Template step (Step 1).
Procedure
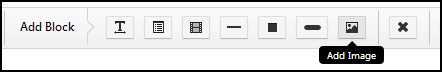
1. Click on the Add Image Block button in the landing page editor.

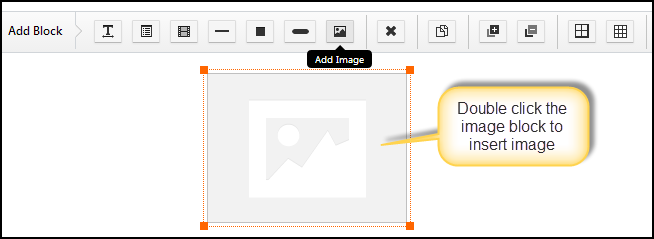
2. You have to double click on the block to embed an image.

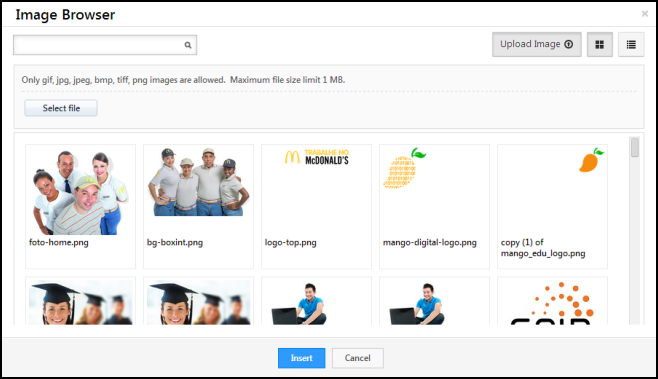
3. The Image Browser window pops up. You can choose an image from your computer or from the LeadSquared library. It should be noted that the file size should be 1MB or less.
4. Select the image you want to upload and click on Insert.
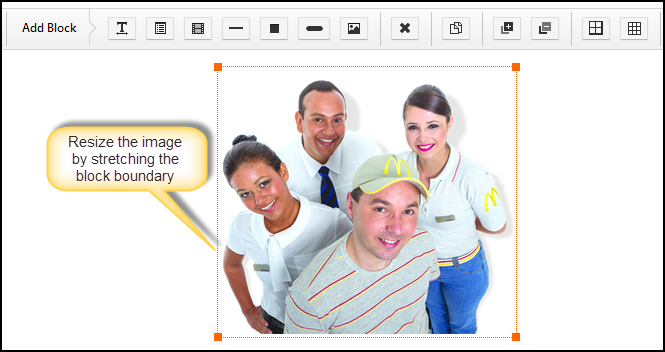
5. You can change the size of image by stretching the Image Block.