You use this procedure to provide border to the blocks in your landing page.
Prerequisites
- You have logged in to LeadSquared.
- You have navigated to Dashboard > Marketing > Landing Pages > Create Landing Page. You have selected a landing page template or a blank landing page.
- You have completed the Select Landing Page Template step (Step 1).
Procedure
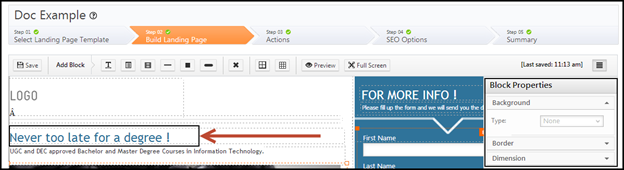
1. Click on the block to which you want to provide border. The properties panel on the right side displays the Block Properties tab.
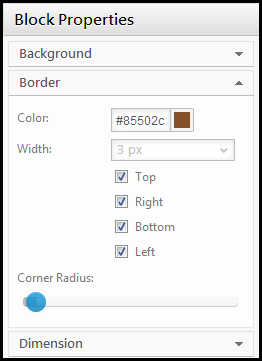
2. The border settings tab allows you to select the border properties of the block.
- Color: You can specify the color of the border by choosing the color in the color mixer pop up or by entering the HTML code of the color.
- Width: You can select the thickness of the border and also select where the border is to be present.
- Corner Radius: You can choose if the borders are to be sharp or curved using the slider.
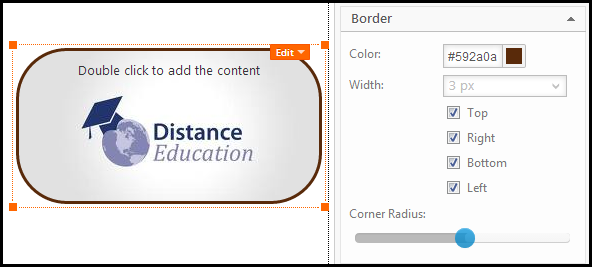
Example
The image below illustrates a landing page block with all the border settings.