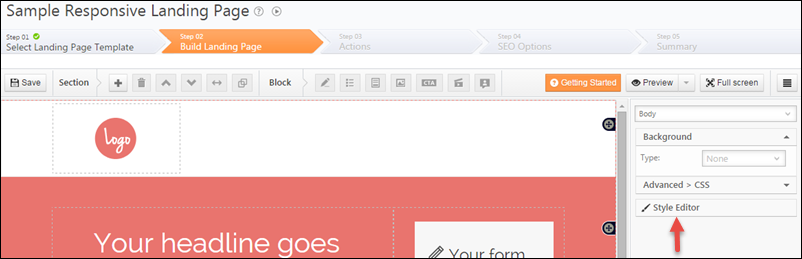
LeadSquared’s responsive landing page designer lets you control the formatting of the page using your custom stylesheet information. You can do it through the Style Editor in landing page designer:
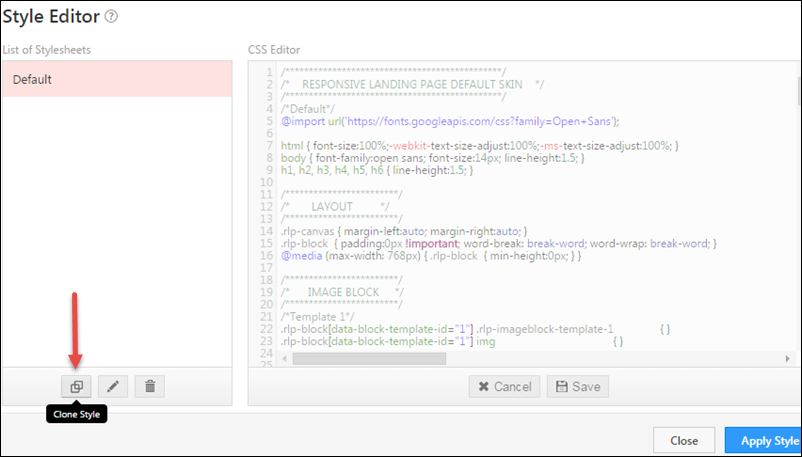
You will see the default style information displayed. That cannot be edited. You can copy the default style using the clone icon.
Give your style a name and save:
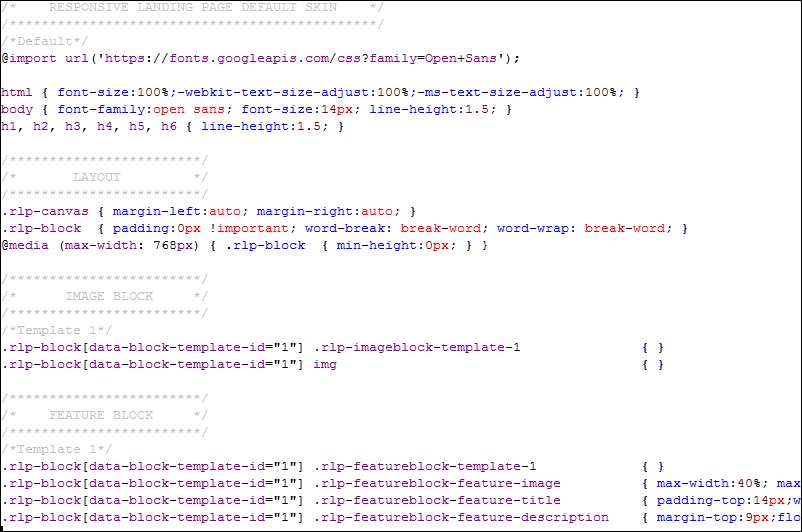
Update the style information:
1) You can control style of each type of block in landing page that have pre-defined styles and templates: Image Block, Feature block, CTA block, Testimonial Block, Media Block and Form Block.
2) The style templates can be edited and removed. New style templates cannot be created.
Save the style after editing. Saving does not apply the style immediately.
Apply the style to see it in action landing page: