The Comments box lets people comment on content on your site using their Facebook profile and shows this activity to their friends in news feed. And if it is present on your landing page, it gives you further reach and better visibility.
Prerequisites
- Your company has a Facebook page.
- You have gone through How to Create and Publish a Landing Page?
- You are in Step 2 of How to Create and Publish a Landing Page?, i.e landing page editor.
Procedure
Adding a Comments button to your landing page involves, first, getting the HTML code from Facebook, and second, pasting the code in the landing page editor.
Get the code from Facebook
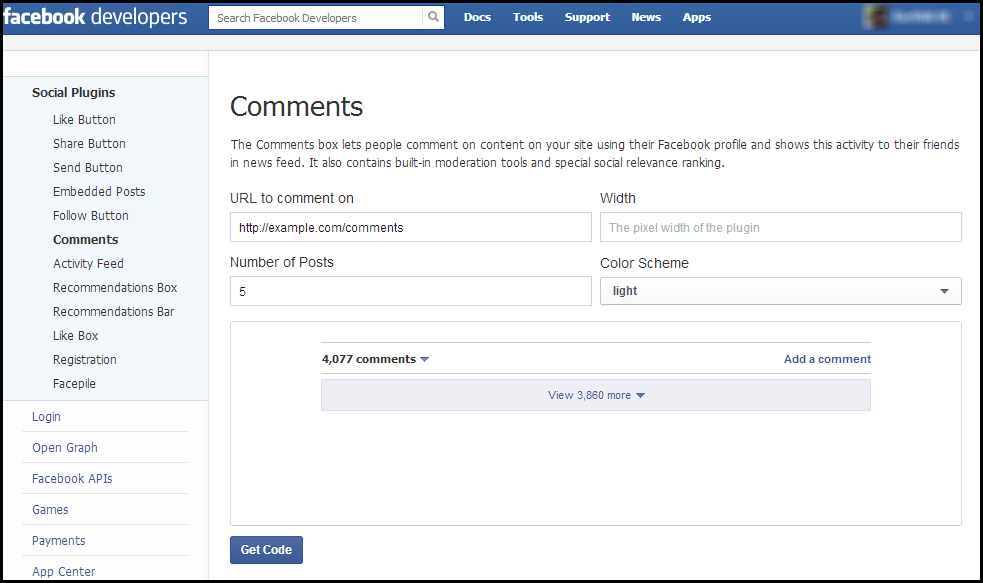
1. Log in to your company’s Facebook account and go to Facebook Developer page to get the HTML code for the Comments button. You will be redirected to the Comments Button page.
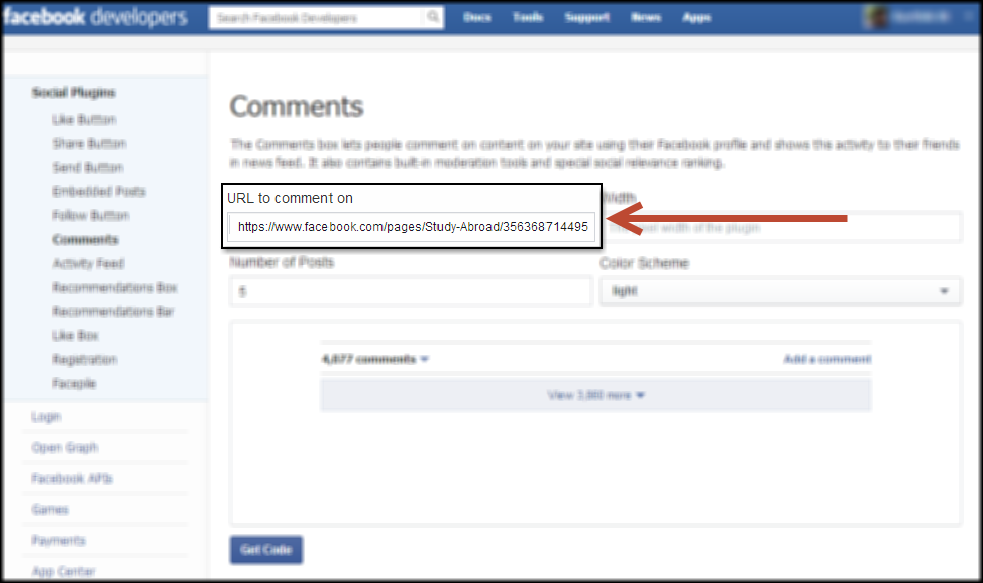
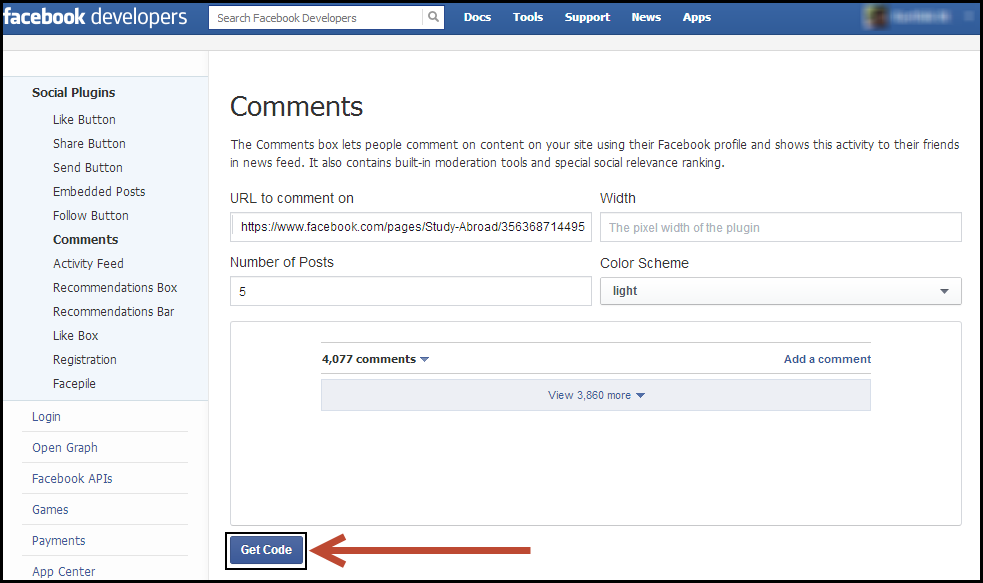
2. URL to comment on: In the space provided, enter the URL of the Facebook page, for which the Comment button is to be enabled. This could be your company’s Facebook page.
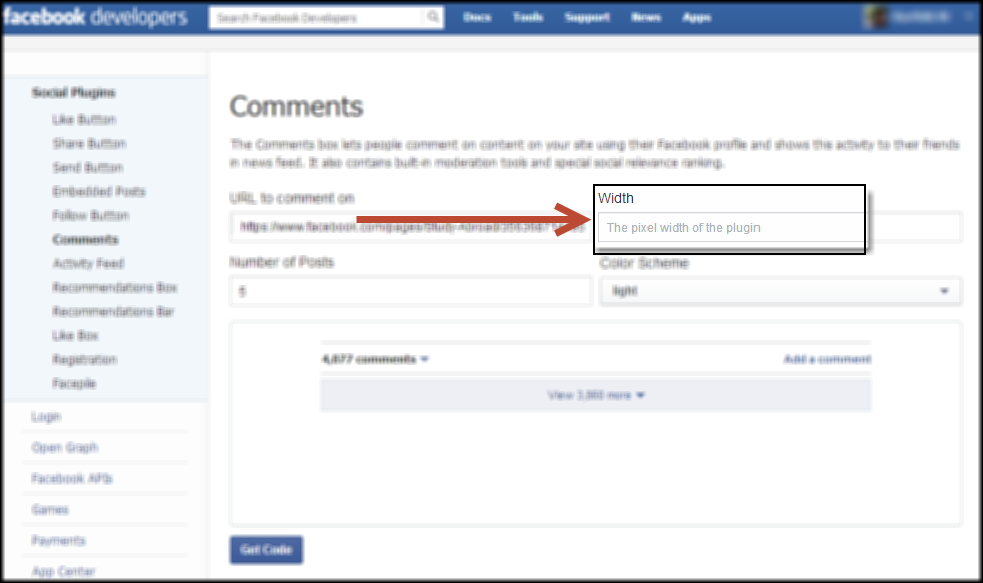
3. Width: This is the width of the plugin, visible on the landing page. The default width is 550 pixels. You can change it as per your requirement.
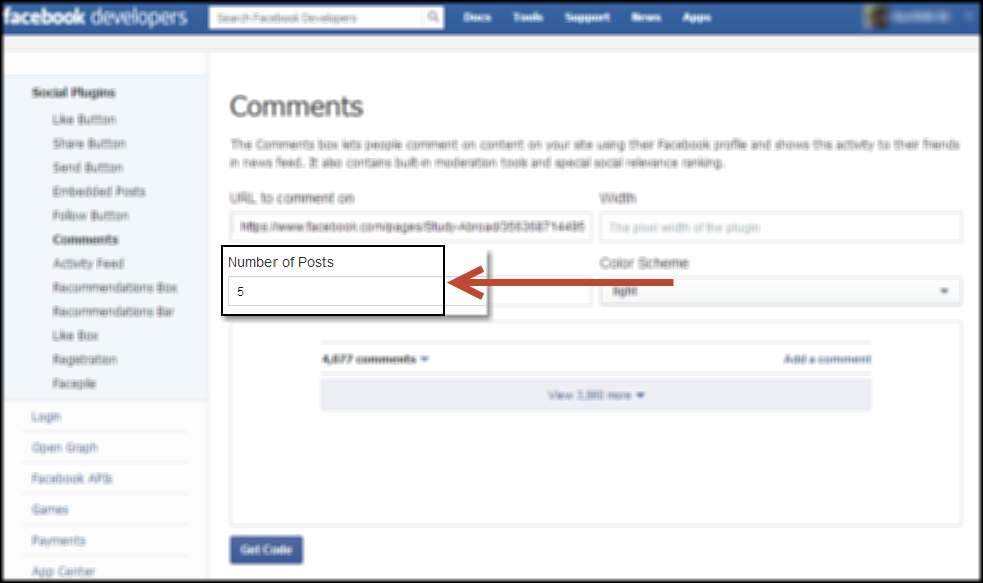
4. Number of Posts: The number of comments to show by default. The minimum value is 1. The default value is 10.
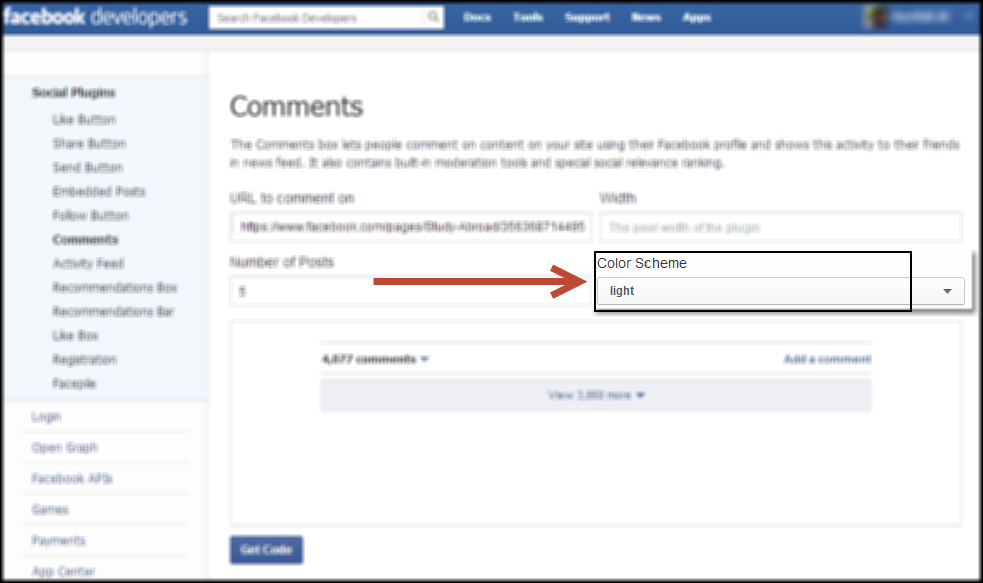
5. Color Scheme: The color scheme used by the plugin. It can either be light or dark. The default value is light.
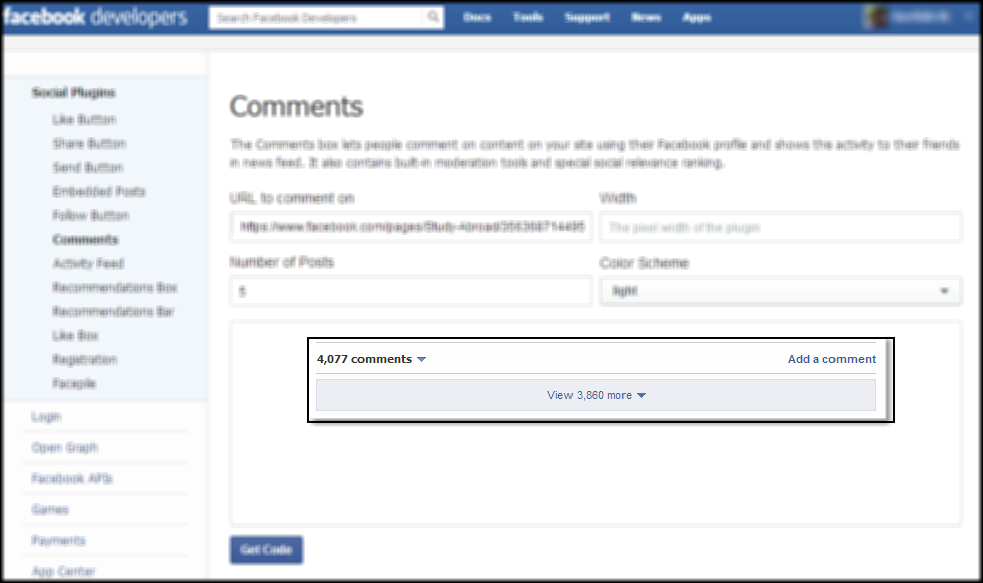
6. Preview Box: This box previews how the button would like, if you choose any option.
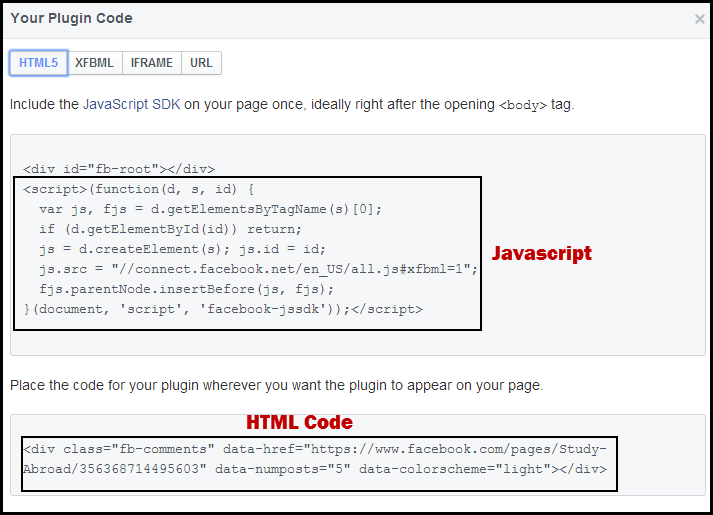
7. Get Code: Once you have made the required settings and changes, click on this button to get the HTML code. Copy these codes in a Notepad. you must paste the code in the landing page editor.
Paste the HTML code in the landing page editor
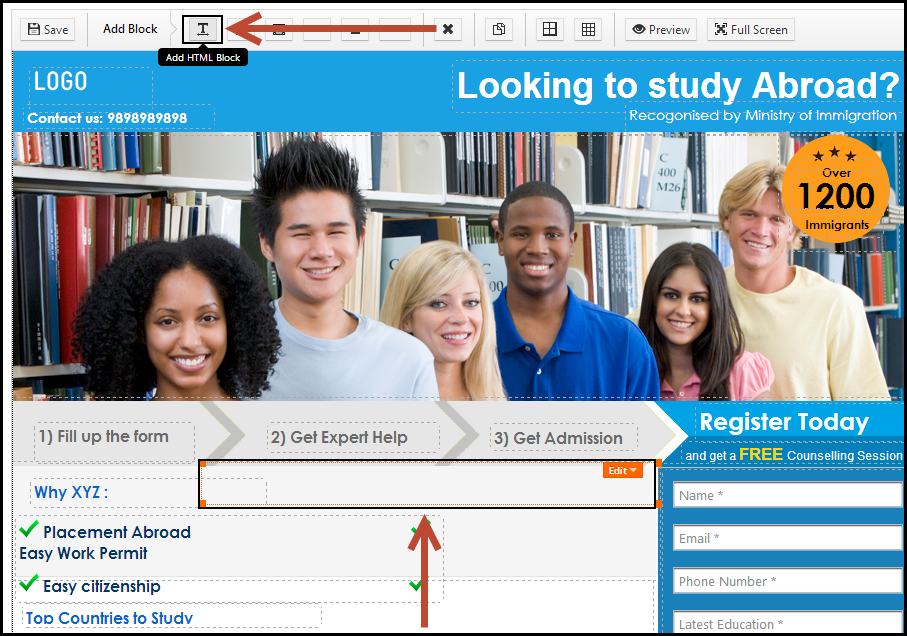
1. Navigate to the required landing page editor.
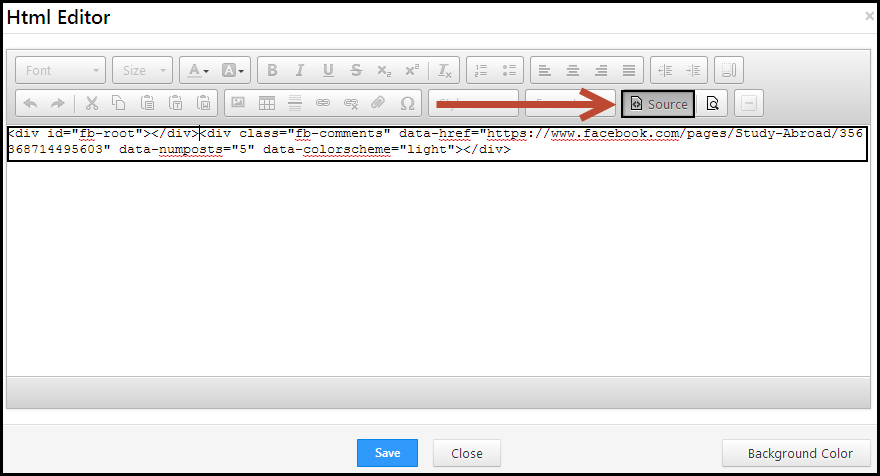
2. Add a HTML block to your landing page where you need the Facebook Like button. double click on the HTML block. Then click on “+” button, which expands the toolbar and displays the Source button.
3. Paste the second HTML code in the space provided. Adjust the data-width and data-height, overall block properties as per your requirements.
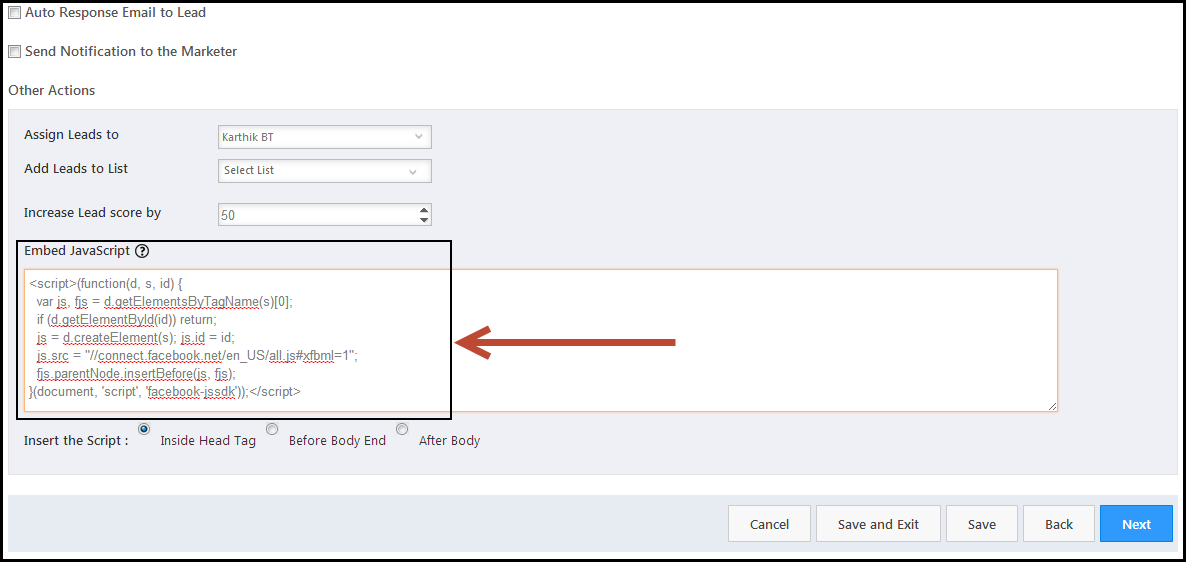
4. Next, go to Step 3 (Actions) of that landing page and paste the first JavaScript to the script block at the bottom.
5. Complete the other required steps of the landing page. Finally go ahead and Publish the landing page. You will now be able to see the like button.