A Responsive Landing Page is a web page that renders well in all the devices like desktop, laptop, Tablet and Mobiles which have different screen sizes.
A responsive page will adapt to the screen size and will look good on every device
These pages adjust to the Screen resolution or simply the screen size and orientation (in case of Mobile and Tablet) of the Device being used to view the webpage.
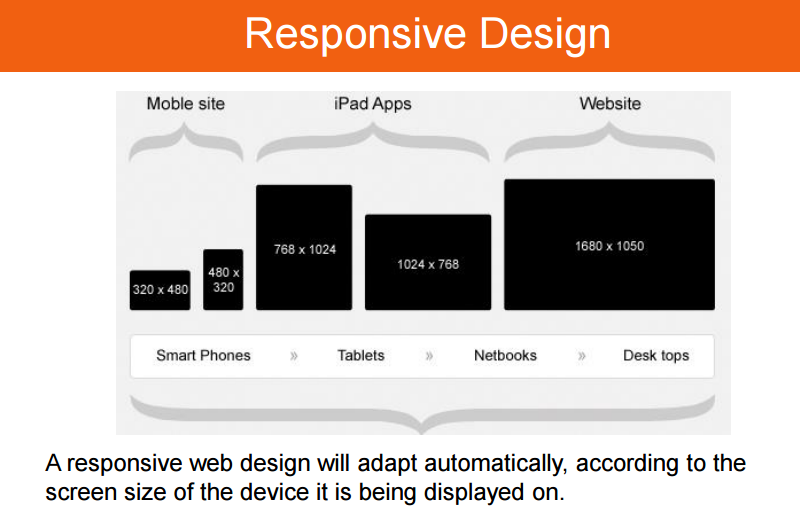
Below images illustratrate responsiveness. Just the way water takes the shape of the container it is in, Responsive pages fit the device they are viewed on.
As the screen size decreases there would be a vertical scroll seen and No horizontal scroll to view the page. This improves the viewer experience by making it seamless for the viewer to see the page by simply scrolling up & down.
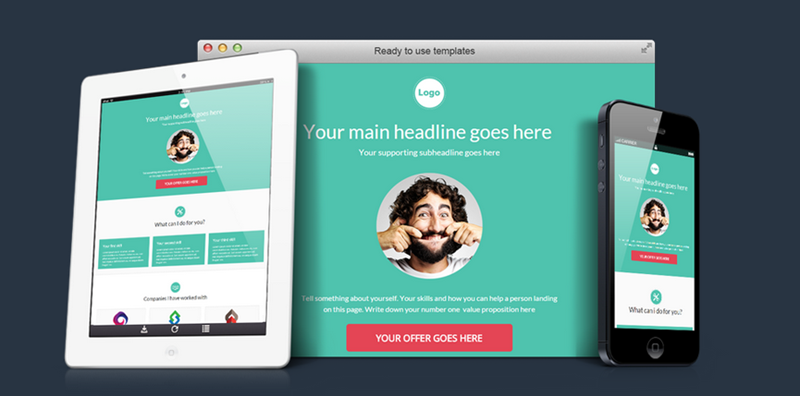
The image below showing a LeadSquared Responsive template in all devices explains how the page renders in different devices.
You can create beautiful Responsive Landing Pages Easily using LeadSquared.
For help please refer to the article on Building Responsive Landing Pages
We have created a presentation to give you insights into the landing page designer.
1. Building Responsive Landing Pages using LeadSquared. (Downloadable PDF guide)
2. Slideshow on building responsive landing pages. (Slideshare slideshow)
Please watch this 20 minute video Tutorial on using Responsive Landing Page designer for insights on how to create beautiful Pages youself.