LeadSquared Landing Page designer helps you build responsive landing pages — pages which will render well when accessed on desktop, tablet and mobile. The page will “respond” to changes in the form factor and its content will stack up vertically as the width available to the page reduces.
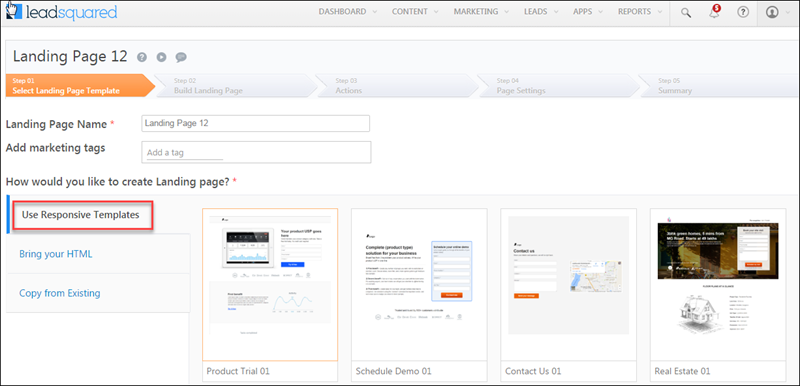
To start building responsive pages, Navigate to Marketing -> Landing Pages -> Create Landing Page

- Give landing page a name
- select “Use Responsive Templates“. You can select any of the available templates or even a blank template as the starting point to create landing page.
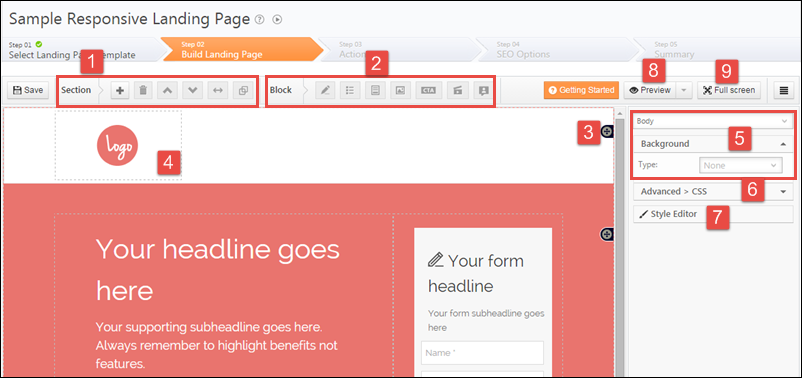
The landing page editor will open up. Landing Page designer treats page as a Canvas on which you can add multiple sections.
In each section, you can add multiple blocks.Blocks can be of multiple types. In general there are 7 areas to work upon inside the designer:
1. Section toolbar: Adding and managing sections
2. Block toolbar: Work with multiple types of blocks
3. Work inside a Section
4. Work inside a Block
5. Manage layout properties of the canvas, sections and blocks
6. Achieve advanced formatting options using custom CSS
7. Fully control the style of page or any of it’s elements by overriding default styles
You can also (8) preview the page in web, tablet and mobile. And (9) you may choose to work in full screen mode.
We have created a presentation to give you insights into the landing page designer.
1. Building Responsive Landing Pages using LeadSquared. (Downloadable PDF guide)
2. Slideshow on building responsive landing pages. (Slideshare slideshow)
After you are done with the design, press next and follow the steps at:
Actions that should follow when Visitors Submit on your Landing Page.