1. Feature Overview
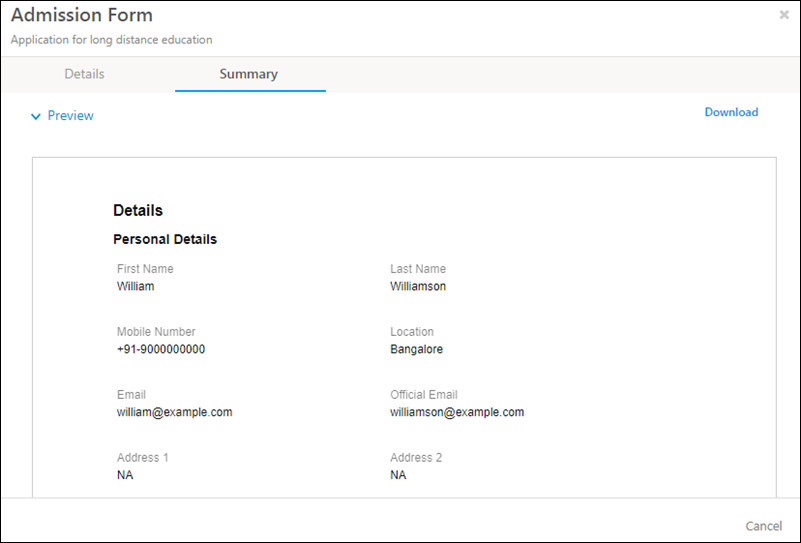
You can enable your users and leads to preview and download forms. A special ‘Preview’ field is available in the form builder, that allows them to view the information they’ve entered before form submission. It also enables them to download a PDF version of the form, to ensure all the details entered are accurate. This helps your leads avoid making errors while submitting a form, and also caters to use cases where forms need to be downloaded and physically submitted. For example, when your leads fill college applications, when your users fill loan applications, contracts, etc.
Note:
- You can upload your own custom HTML template to customize the look and feel of the preview form.
- To know more about LeadSquared forms, see How to Create a Form.

2. Prerequisite
You must be an administrator of your LeadSquared account.
3. Process
To enable the preview and download option on your forms –
- From the main menu, navigate to Workflow>Manage Forms, and click Create Forms (for more information, refer to How to Create a Form).
- Once you’ve added the required fields and other details on the form, click
 to add a new tab.
to add a new tab. - Give the tab a relevant name, and from the Special Fields section on the left side, add the Preview option.
- Click Click to configure and configure the form through the Configure Preview properties panel.
- After configuring the form, click Preview, present on the top-right corner of your screen.
Note:
- When configuring a preview and download form for the LeadSquared mobile app, enable the Use Custom Template setting.
- Only the following settings are configurable when creating the form for the mobile app –
- Preview Layout
- Show Images in Preview
- Allow Download
- Save
- Hide by Default

| Preview Field Properties | Description |
| Display Name | Give the form preview field a relevant display name. |
| Show Header | Toggle the |
| Preview Layout | Choose whether to display the form in a single-column view or two-column view while previewing a default template. |
| Download HTML Template | If you want to customize the preview form, you can download the default HTML template and make the necessary changes. |
| Hide Empty Fields in Preview | Toggle the |
| Show Images in Preview | Toggle the |
| Use Custom Template | Toggle the |
| Allow Download | Toggle the |
| Save |
|
| Hide by Default | Toggle the |
Once you’ve added all the necessary details, click Publish. This will make your form live.
Any Questions?
Did you find this article helpful? Please let us know any feedback you may have in the comments section below. We’d love to hear from you and help you out!






