There are three common ways to capture leads from website forms:
- Embed LeadSquared forms on your website as iFrame or as plain HTML
- Using LeadSquared REST APIs
- LeadSquared WordPress Plugins
If you want to avoid replacing your form or dealing with REST APIs then you can use our JavaScript API to capture leads.
Prerequisites
- You should know your LeadSquared account number
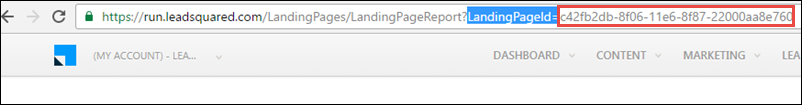
- There should be a published landing page (with any form fields) that can be associated with lead submissions. You should know the id of the landing page. To find the landing page id, click on the published page and from the URL copy the alphanumeric text after “LandingPageId=”. An example is shown below:

Integrating the form
Step 1
Include following Java Script library:
“https://web.mxradon.com/t/FormTracker.js”
Example:
Create following Java Script objects of LeadSquared and map the form fields with the relevant LeadSquared fields by defining the variable.
Example:
var fieldMapping = { }
Objects:
- MXHOrgCode – This is your LeadSquared Account Number (Mandatory)
- MXHLandingPageId – The Landing Page ID for which you wish to capture the submissions (Mandatory)
- MXHAsc – This is the score you provide for the capture submission. This is an optional property.
Example:
MXHOrgCode: "6049", MXHLandingPageId: "5f9cec8b-854b-11e6-8f87-22000aa8e760", MXHAsc: "5",
Fields Mapping:
Format: <LeadSquared Field Schema Name> : “<Form Field Name>”;
Example:
FirstName: "fname", LastName: "lname", EmailAddress: "email", Mobile: "mobile", mx_Gender: "gender", mx_City: "city", mx_Country: "country"
Step 2
Create a new instance of LSQForm() and pass the parameters which is defined in step 1 to the function setupLeadCapture(parameter). Using setupLeadCapture , the form submission is captured automatically no function need to be called.
Format:
new LSQForm().setupLeadCapture(parameter);
Example:
new LSQForm().setupLeadCapture(fieldMapping);
If you have multiple forms and you wish to capture leads from a specific form, then you can pass the Form ID with parameter as given below.
Format:
new LSQForm().setupLeadCapture(parameters, { id: “form ID” });
Example:
new LSQForm().setupLeadCapture(fieldMapping, { id: "myLandingPageForm" });
Step 3
You can also add an event to run a function on form submission request completion, success or error.
Example:
On Success:
var onSuccess = function (data) {
console.log("ok");
}
On Error:
var onError = function (data) {
console.log("error");
}
Custom:
var always = function (data) {
console.log("always");
}
Code Snippet:
new LSQForm().setupLeadCapture(fieldMapping,{
onSuccess: onSuccess, /*optional*/
onError: onError, /*optional*/
always: always /*optional*/
});
If you have your own code and you do not want to create the lead automatically using setupLeadCapture, then use captureLead , which calls manually and creates a lead in LeadSquared.
To implement the captureLead function instead of setupLeadCapture:
Create a function like below and inside that function define variables and create instances.
function onFormSubmit() {
/* Step 01 - Map fields*/
var fieldMapping = {
MXHOrgCode: "6049",
MXHLandingPageId: "5f9cec8b-854b-11e6-8f87-22000aa8e760",
MXHAsc: "5",
FirstName: "fname",
LastName: "lname",
EmailAddress: "email",
Mobile: "mobile",
mx_Gender: "gender",
mx_City: "city",
mx_Country: "country"
};
/*Step 02 - Add callbacks*/
var onSuccess = function (data) {
/* Success callback code goes here*/
console.log("ok");
}
var onError = function (data) {
/*Error callback code is given below*/
console.log("error");
}
var always = function (data) {
/*Always callback code is given below*/
console.log("always");
}
/*Step - 03 Capture Lead in LeadSquared*/
new LSQForm().captureLead(fieldMapping, "myLandingPageForm",
{
onSuccess: onSuccess, /*optional*/
onError: onError, /*optional*/
always: always /*optional*/
});
return false;
};






