1. Feature Overview
Once you’ve built a chatbot, you must add it to a channel. We support two channels – WhatsApp and Web.
The WhatsApp channel lets you integrate your chatbot with your WhatsApp business account. The Web channel lets you integrate the chatbot on a portal/landing page/website of your choice.

2. Prerequisites
- You must install and configure the Chatbot feature.
- If you’re integrating the chatbot with WhatsApp, you must have a WhatsApp Business account with either Kaleyra or Gupshup. These are the only two data providers currently supported.
- If you’re integrating the chatbot with Web, prior developer experience is required.
3. Integrate the Chatbot with WhatsApp
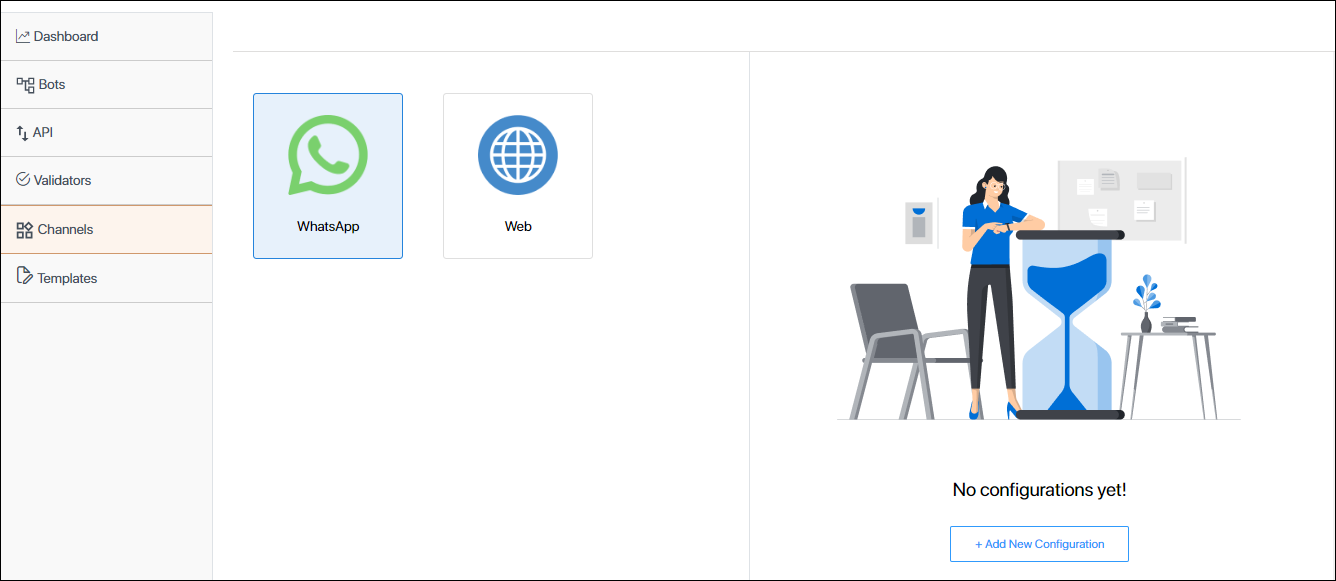
- On the Chatbot screen, from the left-menu, navigate to the Channels tab.
- Click WhatsApp, and from the right panel, click Add New Configurations.
- On the WhatsApp pop-up, enter the following details –
- WhatsApp Number – Enter your WhatsApp Business Number.
- Select Bot – From the list of chatbots you’ve created, select the bot you want to integrate with WhatsApp.
- Select Provider – Select the WhatsApp Business Provider with whom you have an account. You can select from Kaleyra or Gupshup.
- If you’ve selected Kalyera, enter the following details –
- API Key – Your Kaleyra account’s API Key. To know how to obtain this, refer to How can I generate API Keys?
- SID – Your Kaleyra account’s Security ID. To know how to obtain this, refer to Creating Sender ID.
- If you’ve selected Gupshup, enter the following details –
- Two Way User ID – Paste the Gupshup user ID that was generated for two-way communication. Contact your Gupshup account Manager from Gupshup to get this ID.
- Two Way Password – Paste the Gupshup password generated to facilitate two-way communication. Contact your Gupshup account Manager from Gupshup to get this password.
- Notification User ID – Paste the Gupshup user Id generated for one-way communication. Contact your Gupshup account Manager from Gupshup to get this ID.
- Notification Password – Paste the Gupshup password generated to facilitate one-way communication. Contact your Gupshup account Manager from Gupshup to get this password.
- If you’ve selected Kalyera, enter the following details –
- Once you’ve entered the details, click Save.
- Once the set-up is complete on the chatbot, an inbound webhook has to be configured in your Kaleyra/Gupshup account, for you to receive incoming messages from your leads. To do this, contact your WhatsApp service provider’s account manager, and they’ll help you configure this webhook in your account.
- Once this is done, the chatbot is integrated with your WhatsApp Business account, and your leads can now interact with the chatbot through WhatsApp.

4. WhatsApp Templates
You can create message templates for both Web and WhatsApp chatbots. When creating a node, you can add a Template Message Node, and use the content present in these templates as the response to your leads. The WhatsApp template’s content must be approved by your service provider.
To create a new template –
- From the left-menu, click WhatsApp Templates.
- On the Whatsapp Templates screen, click the Create New Template button.
- On the Create New Template pop-up, enter the following details for a WhatsApp Template –
- Template Name – Enter a relevant name for the template. This will be used to internally identify the template.
- Name – Enter the template name. This is mandatory.
- Message Type – Select the message type from the following options. This is mandatory –
- Text – This lets you send text- as the message content. Select the Button Type from the following options –
- None
- Quick Reply
- CTA (if you select this, pass the button URL)
- Image – This lets you send an image as the message content. In the Media URL box, pass the image URL.
- Video – This lets you send a video as the message content. In the Media URL box, pass the video URL.
- Document – This lets you send a document as the message content. In the Media URL box, pass the document URL.
- Text – This lets you send text- as the message content. Select the Button Type from the following options –
- Header – The header text of the message.
- Body Text – Enter the text for the message body.
- Body Parameters – If you’re using this template in a chat flow that contains an API, you can fetch response parameters from the API, and display it in this field. To do this, pass the response parameters (e.g., “EmailAddress”, etc.) within {{}} (e.g., {{EmailAddress}}, etc.).
- Enter the mailmerge parameters that are contained in the message body.
- Footer – Enter the footer for the message body.
- For a Web Template, enter the message in the Body Text.
- From the Buttons dropdown, select if you want the button in the template to perform a website open action or a phone call action.
- Once you’re done, click Save. These templates will now be available to use when you’re building the chatbot.

5. Integrate the Chatbot on the Web
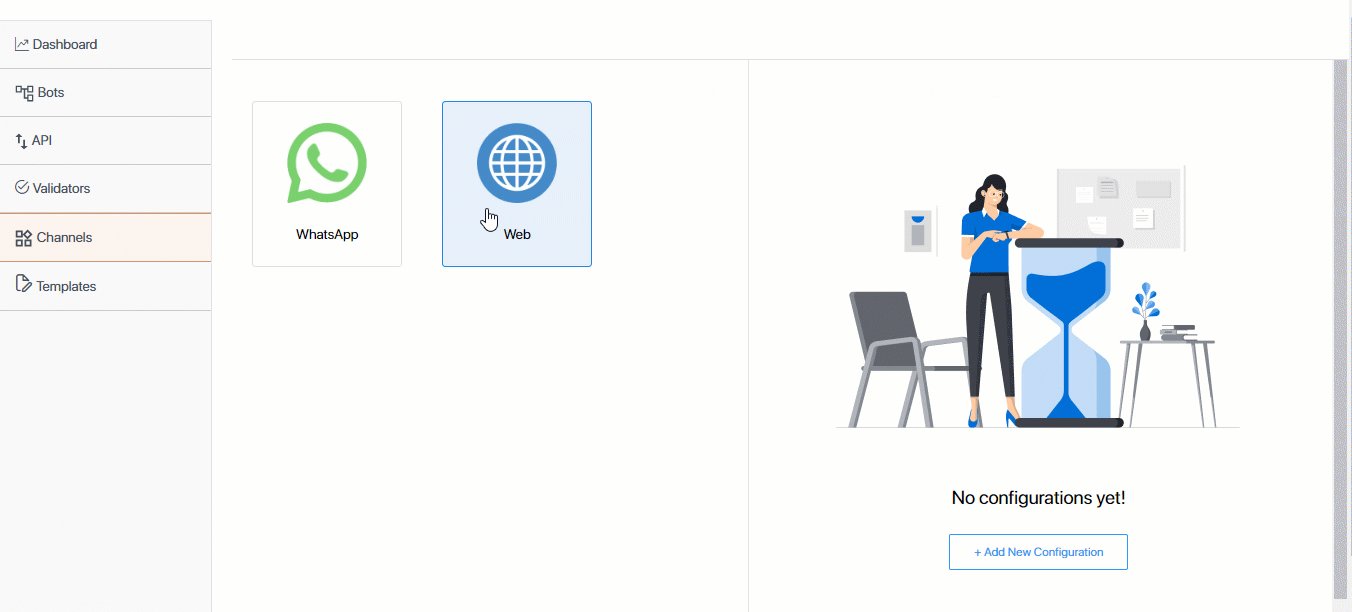
- On the Chatbot screen, from the left menu, navigate to the Channels tab.
- Click Web, and from the right panel, click Add New Configurations.
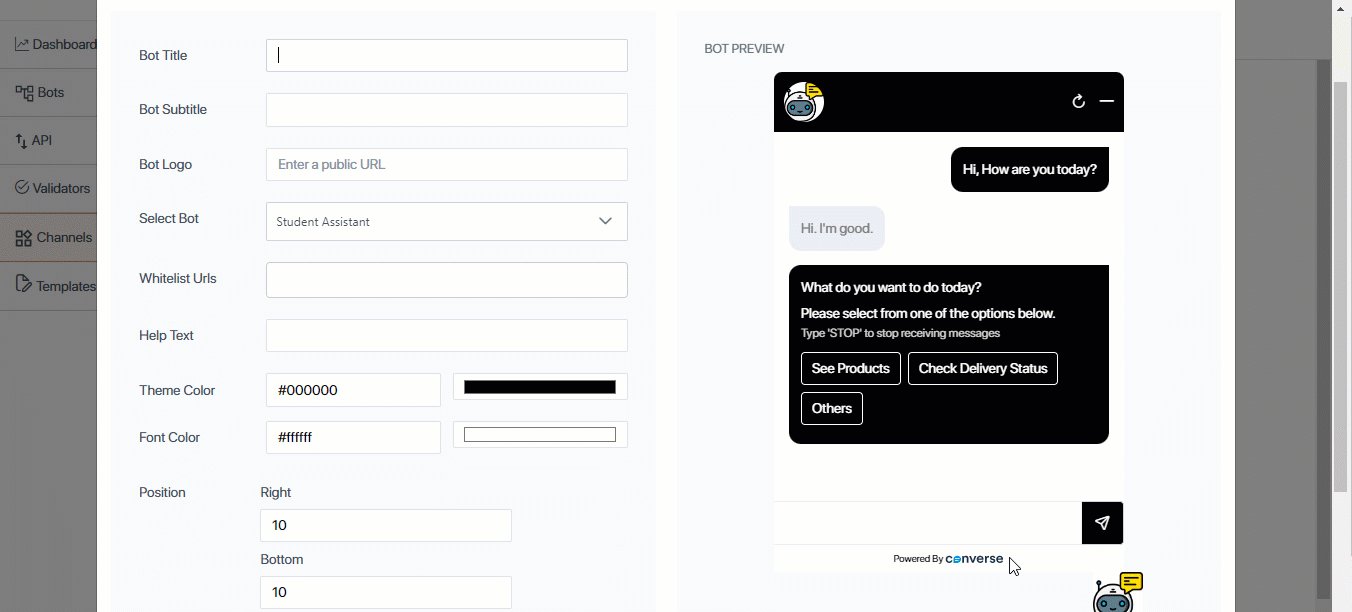
- On the Web pop-up, enter the following details –
- Bot Title – The external display name for the chatbot. This is what your leads will see when they interact with the bot.
- Bot Subtitle – If required, you can add a subtitle for the bot. Your leads can see this when they interact with the bot.
- Bot Logo – You can add a bot logo. To do this, add an image URL of the logo.
- Select Bot – From the list of chatbots you’ve created, select the bot you want to integrate with WhatsApp.
- Whitelist URL – Enter the website URL on which the bot is going to be integrated. This is to ensure the LeadSquared servers don’t block the website in which the bot is integrated. This is mandatory.
- Help Text – Help text on the bot, to help your lead initiate the chat. For e.g., the help text can read, “Send ‘Hi’ to begin the conversation”.
- Theme Color – The overall theme color for the bot. You can enter the hex code of a color, or select one from the colour picker.
- Font Color – The font color of the messages sent through the bot. You can enter the hex code of a color, or select one from the colour picker.
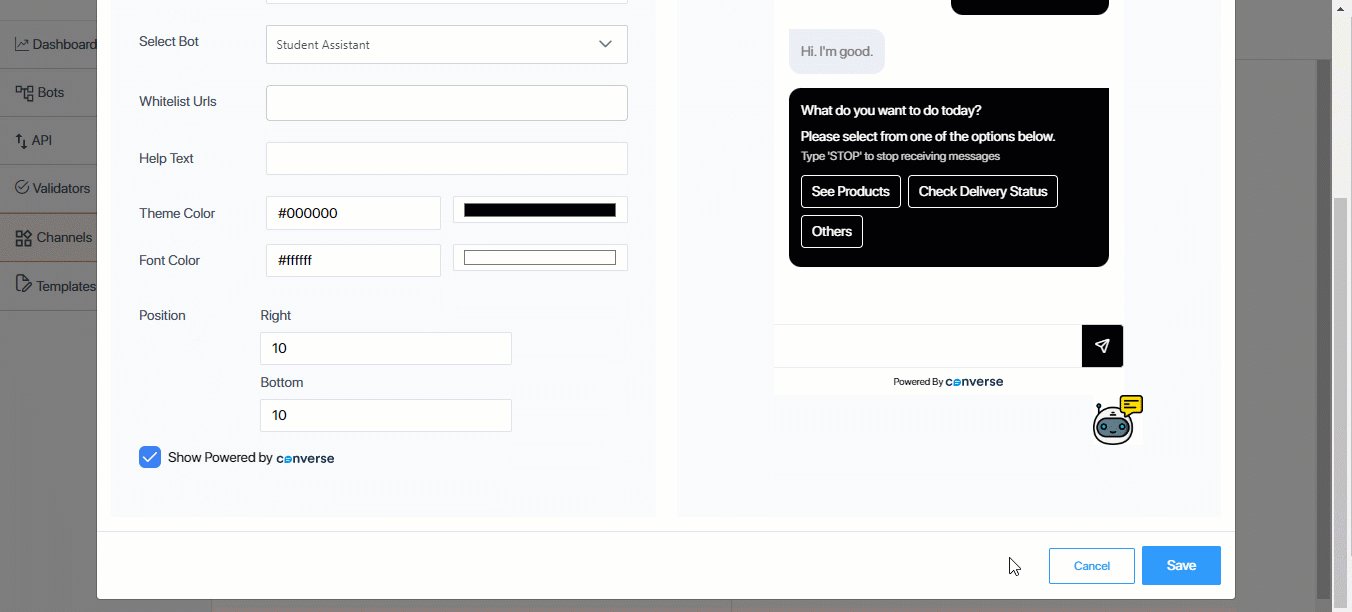
- Position – Configure the position of the chatbot on your website. The values you enter here are pixels to the right and bottom of the screen where you want to display the chatbot.
- Automatically expand Bot on page visit – When enabled, the chatbot screen will automatically expand when the lead lands on the website on which the bot is integrated.
- Disable input box for interactive messages – When selected, the chat input box for interactive messages will be disabled. This ensures the lead can only select an input from options provided in the interactive message.
- Show Powered by Converse – Disable this checkbox if you don’t want to display the Converse branding on your chatbot.
- Once you’ve entered the details, click Save.
- Once the channel is saved, click
 to copy the chatbot script. Embed this script into the header of the website on which you want to integrate the chatbot. Once this is done, the chatbot is live on your website.
to copy the chatbot script. Embed this script into the header of the website on which you want to integrate the chatbot. Once this is done, the chatbot is live on your website.

Any Questions?
Did you find this article helpful? Please let us know any feedback you may have in the comments section below. We’d love to hear from you and help you out!






