1. Feature Overview
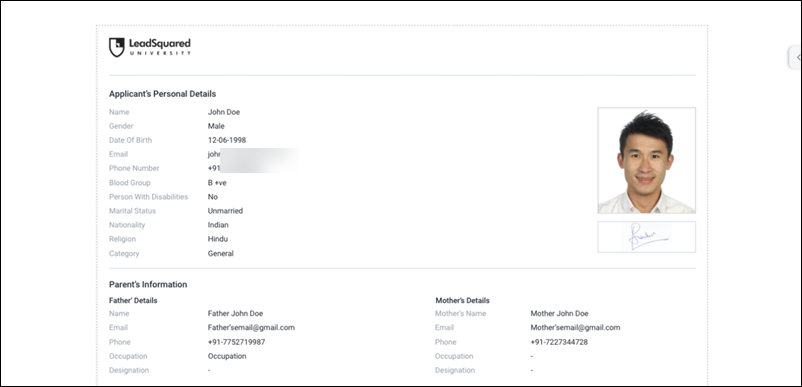
The ‘Preview’ content block in the Portal Designer allows your users to preview a non-editable version of a form. You can use it to display application forms that have been submitted, or acceptance/acknowledgement forms once an application is received.
You can also add and configure a button to allow users to download a form.

2. Prerequisites
The Preview content block works by allowing you to integrate a field from a Custom Field Set (CFS), where a form has been saved (as a PDF). The block simply displays the PDF files saved in the field, on the portal webpage.
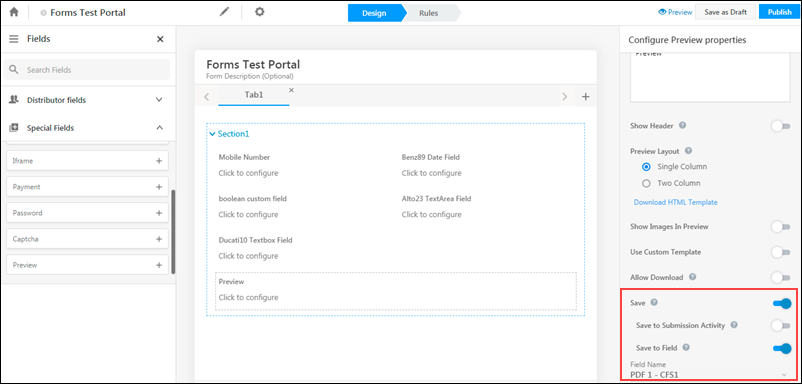
- If you want to preview a form that a portal user has just submitted, you must enable the Save to Field settings when creating a form. This option is available while adding the Preview special field (Preview and Download Forms). If you’re new to the forms feature, see How to Create a Form.

- Enabling the Save to Field setting is not necessary if you want to display any other PDF document (such as an acceptance/acknowledgement letter). You must ensure saved that this document is saved as a PDF file in either a CFS lead field, CFS activity field or CFS opportunity field. To know how to create a Custom Field Set, please refer to Custom Field Sets.
- The Preview feature is a part of the LeadSquared Portals. To enable Portals on your account, please write to support@leadsquared.com.
3. How it Works
- You must add a Preview block to your Portal page.
- Inside the Preview block, you must integrate a Custom Field Set field where the PDF file is stored.
- Lastly, you can configure the look and feel of the Preview block.
4. Procedure
To preview a form to your leads –
- On the Portal Designer, hover your cursor where you want to add the Preview block, and click the
 Add Block button.
Add Block button. - On the Add Block pop-up, click Preview, and select the layout from the list of available options.
- Then, to preview a form, choose a CFS field in which the form is stored.
- If you want to display a lead CFS field where the PDF file is stored, then from the Select File Field dropdown, choose the lead field.
- If you want to display an activity or opportunity CFS field where the PDF file is stored, then –
- From the Integrate dropdown, choose the entity (Activity or Opportunity).
- From the Activity/Opportunity dropdown, choose the activity/opportunity type within which the PDF file is stored.
- From the Select File Field dropdown, choose the activity/opportunity field.
- Once you’ve selected the PDF, configure the look and feel of the Preview section. To know how to do this, please refer to LeadSquared Portal Designer.

Download Form
Your users can also download the PDF file. To do this –
- In the Preview content block section, add a Button.
- From the Action on Click/Tap dropdown, select Download File.
- Then, select Use Mail Merge value, and choose the CFS field where the PDF file is stored.
- You can then chose to render this button as a Link or a Button.

Any Questions?
Did you find this article helpful? Please let us know any feedback you may have in the comments section below. We’d love to hear from you and help you out!







Pdf files is not open in leads qure
Hi, Harsh. This should not be happening. Can you please send a screenshot along with a description of the issue to support@leadsquared.com? We’ll resolve this for you ASAP.