1. Feature Overview
LeadSquared’s Landing Pages offer a powerful set of features to design and publish high-conversion landing pages. You can create responsive landing pages for different devices (web, mobile, tablet, etc.) and optimize them for search engines (SEO). Whether you’re starting from scratch or using the built-in templates, the Landing Page Editor makes customization simple. It also provides a range of post-form submission options and detailed analytics and reporting.

2. Prerequisites
You should be an Admin or Marketing User of your LeadSquared account.
3. Creating and Publishing a Landing Page
- From your LeadSquared dashboard, navigate to Marketing >Landing Pages.
- Click Create Landing Page. On the landing page creation wizard, you can create and publish Landing Pages in five steps.

- Select a Landing Page template – A template gives you a head-start in creating a landing page. Creation becomes easier through template. For more information on this , see Selecting a Landing Page Template.
- Build the Landing Page – Customize the Landing Page template using the landing page editor. You can decide and set up the look and feel of the landing page using this editor. For more information on this, refer Responsive Landing Pages.
- Set Actions – Create appropriate actions which should follow after a visitor submits on a landing page. This could be displaying a Thank You message, redirecting to a URL or providing a document for the visitor to download . For more information on this, see Actions that should follow when Visitors Submit on your Landing Page.
- Customize the Page Settings – Here you can set the Page Title, customize Landing Page URL and Search Engine Optimization (SEO) options for your landing page. SEO options are to increase the landing page’s visibility and traffic. For more information on this, see Page Settings for Landing Page.
- View the Summary – This step allows you to review the landing page that you have created. You can review the key elements of Landing Page here before you publish it.
On completing all the steps, publish the landing page. Once it is published and visitors submit on it, you can view the Landing Page reports. For more information on Landing Page Reports, see How to Use Landing Page Reports?
4. Building Responsive Landing Pages
A responsive landing page is designed to render well across all devices, including desktops, laptops, tablets, and mobiles, by adapting to different screen sizes and orientations. This ensures that the page looks good on every device, improving the viewer’s experience. As the screen size decreases, the page adjusts to avoid horizontal scrolling, allowing viewers to navigate seamlessly by scrolling vertically. LeadSquared’s Landing Page Editor helps you create responsive landing pages. To start building them –
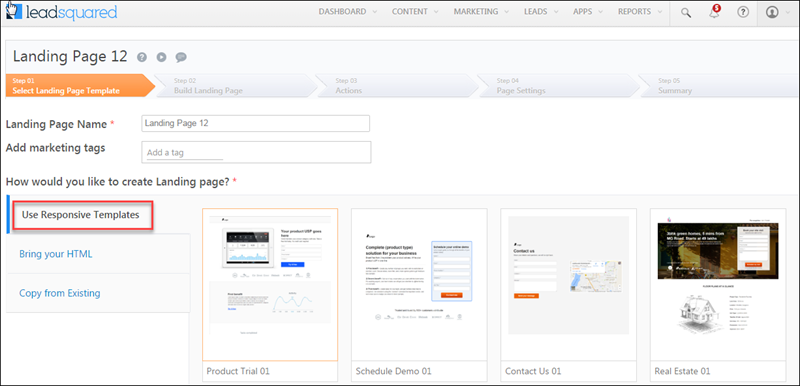
- Navigate to Marketing >Landing Pages>Create Landing Page.
- Name the landing page and add relevant marketing tags.
- Select Use Responsive Templates. You can select any of the available templates or even a blank template by scrolling to the bottom of the page.
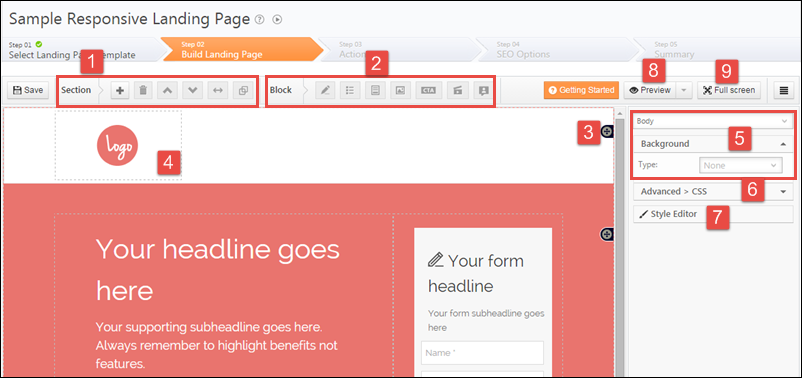
The landing page editor will open up. Landing Page Editor treats the page as a canvas on which you can add multiple sections. In each section, you can add blocks of different types to include content, image, form, etc.
In general there are seven areas to work upon inside the editor –
- Section toolbar: Adding and managing sections
- Block toolbar: Work with multiple types of blocks
- Work inside a section
- Work inside a block
- Manage layout properties of the canvas, sections and blocks
- Achieve advanced formatting options using custom CSS
- Fully control the style of page or any of it’s elements by overriding default styles
You can also (8) preview the page in web, tablet and mobile. And (9) you may choose to work in full screen mode.
5. Troubleshooting
When a lead submits a form on your landing page (legacy/older version of landing pages) and encounters the following error – “Oops something went wrong”, the issue may be caused because –
- You’ve run out of web events. Navigate to Billing and Usage and scroll down to the Website Tracking and check if you’ve exceeded your Max Web Events limit.
- Check if your landing page form contains at least one unique field.

Why are leads not getting captured via Landing Pages?
If leads are not being captured, check the following:
- The landing page form must include at least one unique identifier system field (First Name, Last Name, Email, or Phone Number).
- Ensure all field values match the required data type.
- If fields like City, Stage, or Country are using a predefined list of values (drop downs with Large Option Sets), make sure Allow Auto-Update is enabled.
- If Reverse IP Lookup is enabled, the system may try to auto-fill location fields. If the detected value doesn’t match the predefined list, lead capture may fail. Enable Allow Auto-Update for these fields.
Any Questions?
Did you find this article helpful? Please let us know any feedback you may have in the comments section below. We’d love to hear from you and help you out!









how to integrate the already existing form into bring your HTML section
Hi, Durga. This can be done through a backend process. Please contact your account manager, or write to support@leadsquared.com for more information.